Stöd
Webbplatstema
Panelen Webbplatstema låter dig göra ändringar som påverkar hela din webbplats. Du kan anpassa webbplatsens text, knappar, bilder, bakgrund och navigeringswidgets från designpanelen. Detta gör att du snabbt och effektivt kan göra genomgripande visuella förändringar, vilket minskar designtiden och håller din webbplats stil konsekvent på alla sidor.
TIPS: Ändringar som du gör i specifika widgets eller sidor kommer att åsidosätta teman som ställts in på panelen Webbplatstema. Vi rekommenderar att du först bestämmer dig för ett webbplatstema och sedan gör anpassningar av delar av din webbplats som du vill ska sticka ut eller se annorlunda ut än resten.
Översikt av panelens temapanel
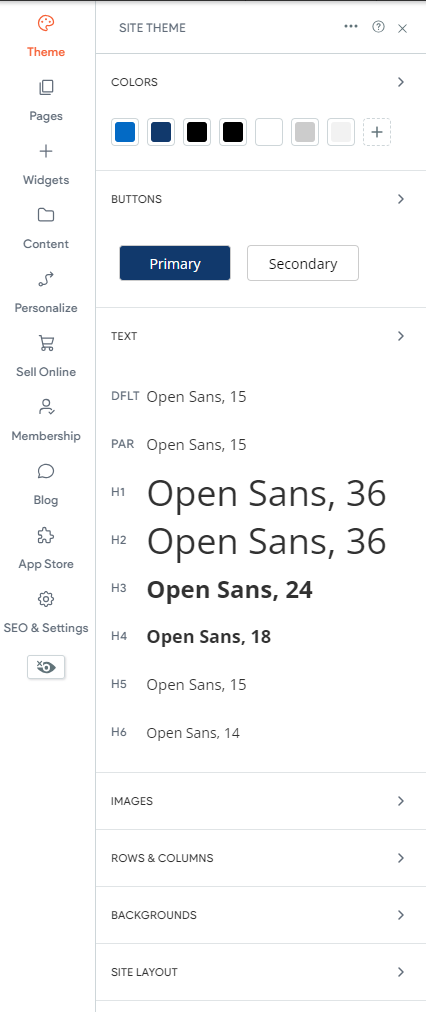
För att öppna panelen Webbplatstema klickar du på Tema i sidopanelen.
När panelen Webbplatstema är öppen minimeras arbetsytan automatiskt till 50 % visning så att hela arbetsytan är synlig samtidigt som inställningarna för webbplatstema justeras. Om du vill återgå till 100 % arbetsytan klickar du på rullgardinsmenyn i den övre raden och väljer 100 %. Möjligheten att zooma in eller ut är också tillgänglig i förhandsgranskningsläge.
Text
Det här avsnittet låter dig styra text för din webbplats, både för text och rubriker av alla storlekar (H1 till H6). Ändring av teckenstorlek, stil, färg och andra redigeringar kommer att påverka framtida stycke- och andra texttyper samt aktuella widgets kopplade till webbplatstext som inte har ändrats manuellt.
Färger
Färger låter dig definiera en färgpalett och länka de individuella färgerna till någon eller alla widgets med färginställningar. Färgen på alla element som är länkade till temafärgerna kommer automatiskt att uppdateras när den länkade färgen ändras i inställningarna för temafärger. Detta gör att du snabbt kan göra färgändringar, vilket hjälper till att minska designtiden och säkerställer att din webbplats stil är konsekvent på alla sidor. För att lära dig hur du konfigurerar temafärger, se nedan.
Knappar
Det här avsnittet låter dig definiera stilen för primära och sekundära knappwidgets på din webbplats. Välj en av våra knapplayouter och ställ in text, bakgrundsfärg, kantlinje, hovringsläge, hörn och skuggstilar.
Notera
- För att dölja knappen Tillbaka till toppen på mobilen, aktivera växlingen i avsnittet Webbplatslayout.
Bilder
Det här avsnittet låter dig styra stilen för bildwidgetarna på din webbplats. Du kan ändra bildlayouten, lägga till eller redigera kantstilen, rundade hörn eller skuggeffekter.
Bakgrunder
Det här avsnittet låter dig styra bakgrundsstilen för din webbplats. Välj mellan att använda en färg eller bild som bakgrund. Ändringar påverkar även skrivbordet och surfplattan.
Sid layout
Att ändra layouten för din navigering påverkar ofta beteendet hos din rubrik och ibland resten av din webbplats. Om din rubrik plötsligt ser felaktig ut efter att ha ändrat layouten, prova en annan layout.
Teckensnittsbibliotek
Redaktören har en mängd olika typsnitt för din användning. Ställ in ett teckensnitt för tematext eller välj att särskilja din text genom att använda flera olika teckensnitt på din webbplats.
Teckensnittsbibliotek
Så här ser du hur de tillgängliga typsnitten ser ut:
- I sidopanelen klickar du på Tema och sedan på Text. Välj ett teckensnitt från rullgardinsmenyn Font.


Kundsupport öppettider
mån–fre, 9.00 till 21.00 (CT)
Lör, 9.00 till 18.00 (CT)
(Chatten är inte tillgänglig på lördagar)
iClassPros kontor kommer att vara stängda med anledning av följande helgdagar: nyår 2024 (1 januari 2024), långfredag (29 mars 2024), Memorial Day (27 maj 2024), självständighetsdagen (4 juli 2024) Labor Day (2 sep 2024), Thanksgiving (28–29 november 2024), jul (24–25 december 2024)
Besök kundsupportsidan
Tema färger
Temafärger låter dig definiera en färgpalett och länka de individuella färgerna till någon eller alla widgets med färginställningar. Färgen på alla element som är länkade till temafärgerna kommer automatiskt att uppdateras när den länkade färgen ändras i inställningarna för temafärger. Detta gör att du snabbt kan göra färgändringar, vilket hjälper till att minska designtiden och säkerställer att din webbplats stil är konsekvent på alla sidor.
Konfigurera temafärger
Så här konfigurerar du temafärger:
- I sidopanelen klickar du på Tema och väljer sedan pilen bredvid Färger. Klicka på plusikonen bredvid Primär, eller vilken inställning du behöver definiera. välj en färg.
Upprepa dessa steg efter behov för varje temafärg. Därefter måste du koppla färgerna till widgets på din webbplats.
Konfigurera temafärger automatiskt
Om webbplatsen eller mallen inte redan har anslutna färger kan det göras automatiskt. Den automatiska temafärgsgeneratorn skannar din webbplats och upptäcker de färger som används oftast. Den genererar en lista med färger att välja mellan, och när de väl är valda blir de färgerna dina temafärger och kopplas till dina webbplatswidgets.
- I sidopanelen klickar du på Tema och väljer sedan pilen bredvid Färger.Klicka på Ange temafärger.Klicka på Anslut det åt mig eller så kopplar jag det själv.(Valfritt) Om du valde Jag kopplar det själv klickar du på plustecknet ikonen bredvid varje färg i designpanelen och välj färgerna individuellt.Välj vilken av de genererade färgerna du vill använda.Klicka på Spara och koppla ihop färger.
Färgerna kommer att fyllas i avsnittet Färger på panelen Webbplatstema.







