Support
Site Theme
The Site Theme panel lets you make changes that affect your entire site. You can customize your site's text, buttons, images, background, and navigation widgets from the design panel. This allows you to quickly and efficiently make sweeping visual changes, reducing design time and keeping your site's style consistent across pages.
提示:您对特定小部件或页面所做的更改将覆盖“站点主题”面板中设置的主题。我们建议您首先确定站点主题,然后对您希望脱颖而出或看起来与众不同的站点部分进行自定义。
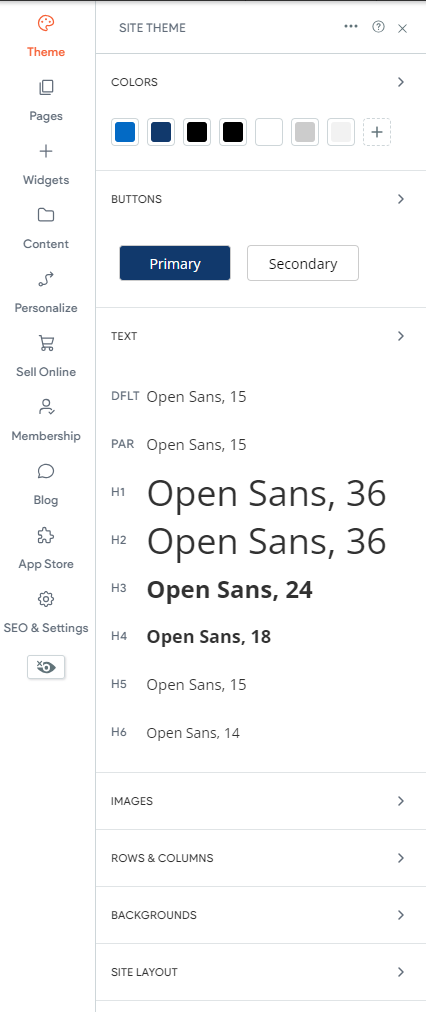
Site Theme Panel Overview
To open the Site Theme panel, in the side panel, click Theme.
当站点主题面板打开时,画布会自动最小化到 50% 视图,以便在调整站点主题设置时可以看到整个画布。如果您想返回 100% 画布视图,请点击顶部栏中的下拉菜单并选择 100%。在预览模式下也可以放大或缩小。
Text
This section lets you control text for your site, both for text and headings of all sizes (H1 to H6). Changing the font size, style, color, and other edits will affect future paragraph, and other text types as well as current widgets connected to Site Text that have not been manually changed.
Colors
Colors allow you to define a color palette and link the individual colors to any or all widget with color settings. The color of any element that is linked to the theme colors will automatically be updated when the linked color is changed in the theme colors settings. This allows you to quickly make color changes, which helps reduce design time and ensures your site's style is consistent across pages. To learn how to configure theme colors, see below.
Buttons
This section lets you define the style of primary and secondary button widgets on your site. Select one of our button layouts and set the text, background color, border, hover state, corners, and shadow styles.
Note
- To hide the Back to Top button on mobile, enable the toggle in the Site Layout section.
Images
This section lets you control the style of the image widgets on your site. You can change the image layout, add or edit the border style, rounded corners, or shadow effects.
Backgrounds
This section lets you control Background style for your site. Choose between using a color or image as your background. Changes also affect the desktop and tablet.
Site Layout
Changing your navigation's layout often affects the behavior of your header and sometimes the rest of your site. If your header suddenly looks incorrect after changing the layout, try a different layout.
Fonts Library
The editor features a variety of fonts for your use. Set a theme text font or choose to differentiate your text by using multiple different fonts on your site.
Font Library
To see what the available fonts look like:
- In the side panel, click Theme, then click Text.
- Select a font from the Font drop down menu.


Customer Support Hours
Mon - Fri, 9 am to 9 pm (CT)
Sat, 9 am to 6 pm (CT)
(Chat Unavailable on Saturdays)
iClassPro offices will be closed in observance of the following holidays:
New Year's 2024 (Jan 1, 2024), Good Friday (March 29, 2024), Memorial Day (May 27, 2024), Independence Day (Jul 4, 2024) Labor Day (Sep 2, 2024), Thanksgiving (Nov 28 - 29, 2024), Christmas (Dec 24 - 25, 2024)
Visit the Customer Support Page
Theme Colors
Theme colors allow you to define a color palette and link the individual colors to any or all widget with color settings. The color of any element that is linked to the theme colors will automatically be updated when the linked color is changed in the theme colors settings. This allows you to quickly make color changes, which helps reduce design time and ensures your site's style is consistent across pages.
Configure Theme Colors
To configure theme colors:
- In the side panel, click Theme, then select the arrow next to Colors.
- Click the Plus icon next to Primary, or whichever setting you need to define.
- Type the HEX or RGB value of the desired color, or use the eye dropper tool to select a color.
Repeat these steps as necessary for each theme color. Next, you need to connect the colors to widgets on your site.
Automatically Configure Theme Colors
If the site or template doesn't have colors already connected, it can be done automatically. The automatic theme colors generator scans your site and detects the most frequently used colors. It generates a list of colors to select from, and once selected, those colors become your theme colors and are connected to your site widgets.
- In the side panel, click Theme, then select the arrow next to Colors.
- Click Set Theme Colors.
- Click Connect it for me or I'll connect it myself.
- (Optional) If you selected I'll connect it myself, click the Plus icon next to each color in the design panel and select the colors individually.
- Select which of the generated colors you want to use.
- Click Save & Connect Colors.
The colors will populate in the Colors section of the Site Theme panel.







