Support
Accordion Widget
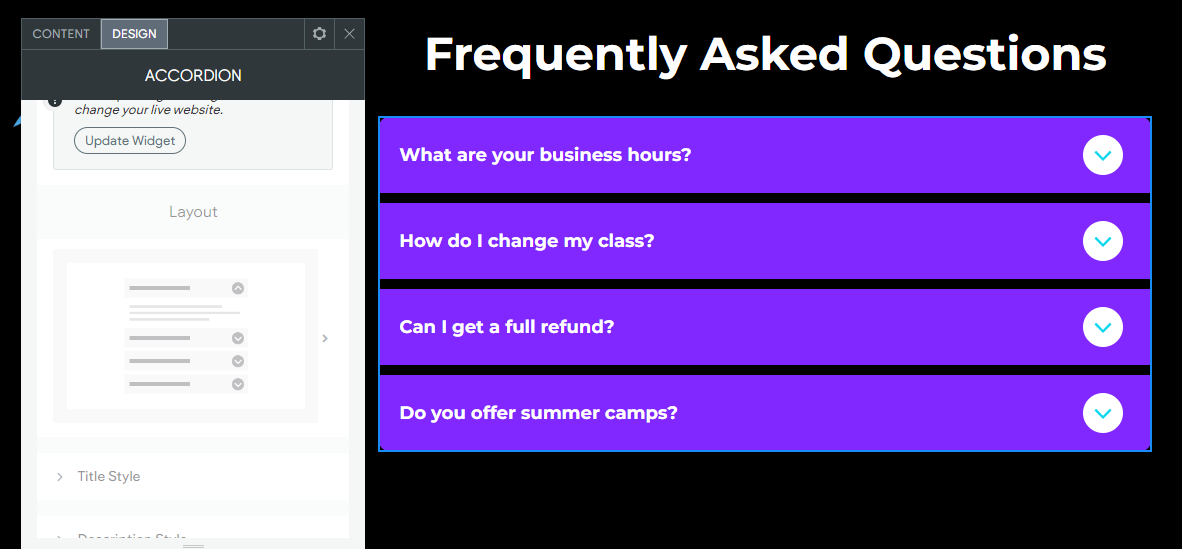
The accordion widget helps visitors find exactly the information they are looking for easily. Add it to your sites and visitors do not need to scroll through blocks of content they are not interested in. Instead, they can be shown a list of questions or titles and simply choose to open the ones they want to read more about. Create compact and easy-to-read FAQs, product highlights, or upcoming events.
To add accordion widgets:
- In the left panel, click Widgets.
- Click and drag the Accordion widget into your site.
Content Editor
Adding the widget opens the content editor. In this menu, you can add or modify the fields of the widget.
- Items. Click an item to configure its content, click the duplicate icon to duplicate an item, or click +Add Item.
- Display Rules.
- Show one expanded item at a time. Set it so visitors can expand only one item at a time or can view several expanded items at the same time.
- Show first item expanded. Set it to show the first item expanded or have them all collapsed.
- SEO.
- Enable FAQ Schema. Enable this toggle to generate FAQ schema markup once per page.
To access the design editor:
- Right-click the widget, and click Edit Design.
- Edit the design options of the expandable icon. The expandable icon appears on all items in the widget, and corresponds to the icon you click to expand the item.
You can edit the title, description, expandable icon, and frame style. Following are the settings you can edit:
- Type (the header tag; header tags are available to make your text more easily identifiable by search engines. It is recommended to set it to H3)
- Font (family, size, color, and format)
- Alignment
- Text direction
- Background color
- Border
- Image. Only one image can be assigned per element. For all elements the image appears in the background.
TIPS:
- Changing the layout of the accordion widget may override some of the settings you have defined (for example, spacing between items). Check all settings after editing the widget and recreate any ones that are missing after you change the layout.
- When editing the icons, take note of the type of icon you are editing. The title icon is the icon next to the item title on certain layouts.
- Make sure the design settings you define are correct per device. As usual, settings such as spacing (of the whole widget and individual items), width and more are defined per device.


Customer Support Hours
Mon - Fri, 9 am to 9 pm (CT)
Sat, 9 am to 6 pm (CT)
(Chat Unavailable on Saturdays)
iClassPro offices will be closed in observance of the following holidays:
New Year's 2024 (Jan 1, 2024), Good Friday (March 29, 2024), Memorial Day (May 27, 2024), Independence Day (Jul 4, 2024) Labor Day (Sep 2, 2024), Thanksgiving (Nov 28 - 29, 2024), Christmas (Dec 24 - 25, 2024)
Visit the Customer Support Page







