Support
Outer and Inner Spacing
Outer spacing and inner spacing are the space around a widget. Outer spacing is also know as margin, and is the space outside of the element's borders. Inner spacing is also known as padding, and is the space inside these borders. When you adjust the outer spacing and inner spacing of a widget, you change its placement and appearance. This can make your site look more customized and professional.
To adjust the outer and inner spacing around a widget:
- Right-click on any widget, element, column, or row, and then click Edit Design.
- Click the Spacing tab.
Note
If you see odd spaces that you cannot remove, be sure to check all parts of the widget, including the column in which it is located.
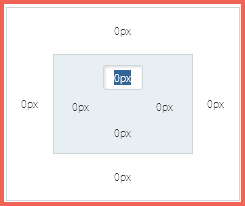
Outer Spacing
To change the outer spacing (margin), click and edit the numbers in the outer box. You can also click on one of these numbers and use the slider to adjust the size.

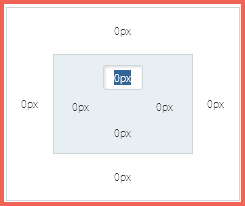
Inner Spacing
To change the inner spacing (padding), click and edit the numbers in the inner box. You can also click on one of these numbers and use the slider to adjust the size.


Customer Support Hours
Mon - Fri, 9 am to 9 pm (CT)
Sat, 9 am to 6 pm (CT)
(Chat Unavailable on Saturdays)
iClassPro offices will be closed in observance of the following holidays:
New Year's 2024 (Jan 1, 2024), Good Friday (March 29, 2024), Memorial Day (May 27, 2024), Independence Day (Jul 4, 2024) Labor Day (Sep 2, 2024), Thanksgiving (Nov 28 - 29, 2024), Christmas (Dec 24 - 25, 2024)
Visit the Customer Support Page







