Support
Contact Forms
使用联系表单小部件将完整的 Web 表单添加到您的网站。联系表单小部件允许您为访问者提供各种输入区域;特定文本、下拉菜单、单选按钮、复选框、日期、时间、电子邮件和电话号码。您可以使用表单来选择电子邮件简报、客户问题,或者只是收集网站访问者的反馈。
Note
- On radio buttons and check boxes, you can add images to display for the options. The images will not appear in the email received from the form submissions, but the selected label appears (even if hidden on the site).
- We do not recommend duplicating contact forms, as this typically results in issues in the duplicated contact form.
Add Contact Form
To add the widget:
- In the left panel, click Widgets.
- Click and drag the Contact Form widget into your site.
To learn more about adding widgets to your site, see Add Widgets.
Content Editor
To access the content editor, right-click the widget, and click Edit Content.
On the Form Items tab:
- Decide what information you would like to collect from your visitors and then modify the existing fields by clicking the name of the field. To add new fields, click Add Field.
- Note
- If your form includes a File Attachment field, the file name must not include a space when uploaded.
- The file size limit for attachments is 10MB.
- The following file formats are supported: .pdf, .xls, .xlsx, .doc, .docx, .zip, .ppt, .pptx, .psd, .txt, .xml, .mp3, .ttf, .otf, .woff, .eot, .svg, .odt, .ott, .js, .css, .png, .jpg, .gif, .jpeg, .rar in addition to all video file formats.
- (Optional) If your form includes a Time field, the Use 24-hour clock toggle only affects the time displayed in submissions; the time picker format site visitors see will be dependent on their browser settings.
- Type the text you want to appear on the Submit button.
- By default, reCAPTCHA validation is added to new forms. This protects your form from spammers and speeds up the form submission process for site visitors. Select a reCAPTCHA position. Select to display the reCAPTCHA as an icon or text in the form.
- Type a Form title. To hide the form title, click the eye () icon.
- Note
- If you change the title of the form, the title only changes after a new response is submitted. To change the form name quickly, we suggest you submit a test response and wait a few minutes for the form to update.
On the Submission tab:
- To set the email address and subject for receiving form responses, click New Submission notification. Make sure to enter the email address in the Form submissions will be sent tofield in order to have a copy of the information submitted.
- Note
- If the Form submissions will be sent to is empty, the primary email in the content library will be used. If no such email exists, the account owner will be used as the default submission recipient. All responses go to the form responses page.
- To set the confirmation and error messages to display when visitors submit a form, click Actions after submission. Use the Rich Text Editor to add color, emphasis (bold, italics and underline), and bullets to text in the message boxes. To have the form redirect to a page after submission, click the Redirect to a page after submission toggle, and select the page to which you want to redirect. By default, an auto-reply will be sent to the form submitter (as long as their provided email address is valid). To turn this off, toggle the Auto-reply to form submitter option off. You can also set the Form name (the name you enter here will show in the sent email’s “From” field), Email subject line, Email message, and set it to include a copy of submitters form response in the email (this is checked by default).
- To add tracking code to your form, click Tracking, and paste conversion code or AdWords in the field provided.
On the Integration tab, send successful submission data to a third-party service. For more information, see Contact Form Integrations.
Design Editor
To open the contact form design editor, right-click the Contact Form widget, and click Edit Design. In the design editor, you can change the button layout, items, frame, and spacing.
Layout
On the Layout tab:
- 单击布局图标可选择联系表单的布局设计。要更改表单对齐方式,请单击“左”或“右”。
Item
On the Item tab:
- To make edits to the field style and field text, click Fields.
- To edit the button style and button text, click Button. To revert back to the theme style, click Revert to theme button.
Frame
On the Frame tab:
- To make edits to the frame style, click Frame Style. You can change the background by adding a color or image.
- To change the text style of the title, click Form Title.
- To change the text style of the submission notification, click Submission Message
Spacing
To make edits to the padding and margins of the contact form, click the Spacing tab. For more information about spacing, see Outer and Inner Spacing.
If you are having issues with the contact form, see Contact Form Troubleshooting.
Add Connected Data
You can connect the email address to the content library, or to an email field in collections. Additionally, you can add collection fields such as apartment ID or team member name to the email subject or as external fields sent in the form. Those additional fields will be available not just in the form email but also when accessing the form responses data from site overview.
For more information on connected data, see Connected Data.
To add connected data to a contact form:
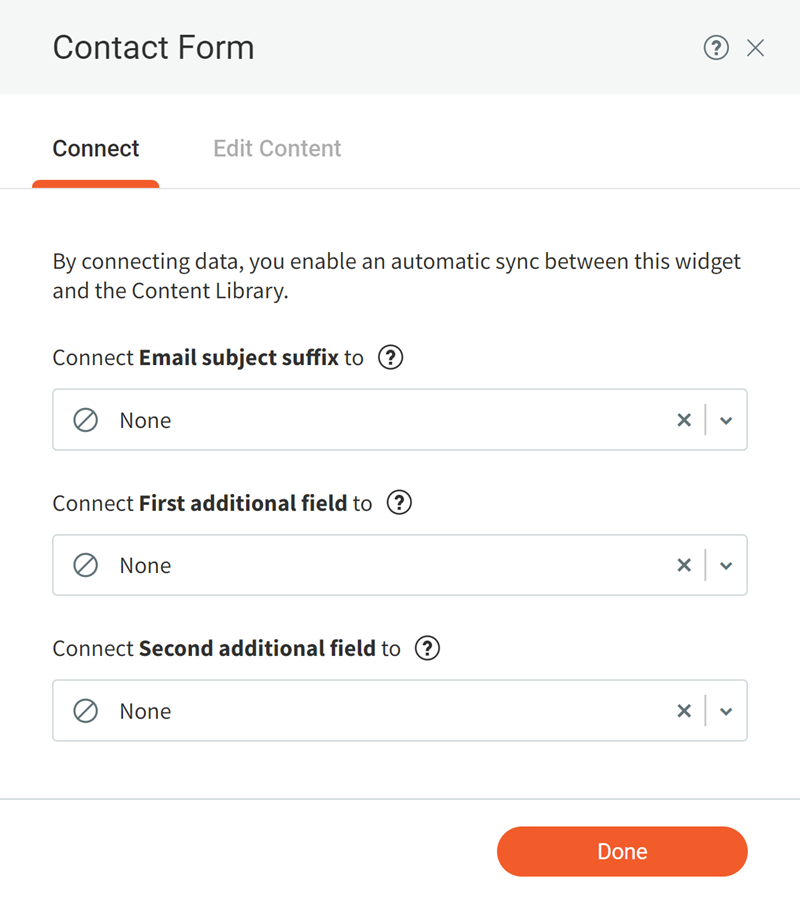
Right-click the widget, and click Connect to Data.

- Select the email address and additional fields you want to include in the contact form email.
- (Optional) Click Edit Content and make any necessary changes to the content. All changes will be synced with your content library.
- Click Done.

Customer Support Hours
Mon - Fri, 9 am to 9 pm (CT)
Sat, 9 am to 6 pm (CT)
(Chat Unavailable on Saturdays)
iClassPro offices will be closed in observance of the following holidays:
New Year's 2024 (Jan 1, 2024), Good Friday (March 29, 2024), Memorial Day (May 27, 2024), Independence Day (Jul 4, 2024) Labor Day (Sep 2, 2024), Thanksgiving (Nov 28 - 29, 2024), Christmas (Dec 24 - 25, 2024)
Visit the Customer Support Page







