Support
连接数据
Connected Data allows you to connect site widgets to data that is maintained in external sources and/or inside the site’s Content Library. This enables you to have one source of truth to build websites more quickly, keep websites up-to-date and accurate, ensure site-wide consistency of important information, and more. When sites widgets are connected through Connected Data, you no longer need to manually change the data in each of the widgets as they are controlled through the Content Library.

- Select the email address and additional fields you want to include in the contact form email.
- (Optional) Click Edit Content and make any necessary changes to the content. All changes will be synced with your content library.
- Click Done.
收集和编辑数据
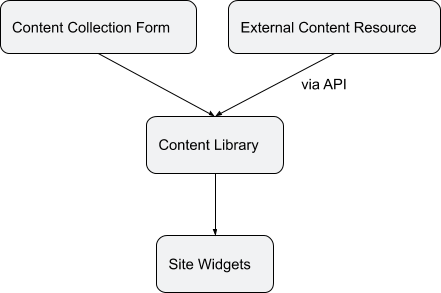
In order to connect widgets through Connected Data, the content must be stored in the Content Library. There are several ways of adding data to the Content Library:
- Manually. In the left panel, click Content to go to the Content Library and add content: business information (addresses, phone numbers, social links, and so on), text, images, and more.
- Collect from Client Form. All content your customer includes in the content collection form is added automatically to the Content Library.
- API. Use the Content Library API to push content to the Content Library and connect it to the different site widgets. This is especially useful if you keep business data in an external source (for example, Salesforce, your own contact form, and so on).
If you are populating the Content Library through the API, remember that the site can be republished directly through the API as well.
Connected Data Structure
For data to be connected through Connected Data, it must have a label and content.
- Label. The label is the unique indication of the content in the library that binds it to the widget on the site.
Make sure the labels you choose are meaningful and unique. This helps you easily pick which content element should connect to which widget and help prevent changing the label in the future. Changing the Content Library label while a widget is connected will disconnect the widget. - Content. The information (for example, text, image, phone) that is in the Content Library and once connected to a widget displays on the site.
You can populate the Content Library with two types of content: text and images. Each text section in the Business info can contain up to 4000 characters.
Some Content Library fields have predefined labels. For example, the labels for Logo or Social icons fields are predefined. Other fields, such as Collections or non-default business text fields, have custom labels you need to define yourself.
Connect Data
The data you can connect to the widgets on your site is summarized in the following table:
WidgetsContent Library DataText: paragraph, titles
Business text: all options
Business info:
- Social links
- Phone number
- Email address
- Locations (address)
- Business name
- IconPhone number
- Email address
- Social media
ImageBusiness info (link):
- Phone number
- Email address
- Image
- Alt Text
Map
业务信息:位置多位置(仅限连接数据)业务信息:位置
Button/Click To Call/Click-to-email (text on button)Business info:
- Social links
- Phone number
- Email address
- Business text
Social Widgets (Connected Data only)
Photo gallery
Collections (Image, Description, Title, Link, Link Text, and Image Alt Text)Image slider
Collections (Image, Description, Title, Link, Link Text, and Image Alt Text)
Media sliderCollections (Image, Description, Title, Link, Link Text, and Image Alt Text)
List
Collections (Image, Description, Title, Link, Link Text, and Image Alt Text)
Background ImageBusiness images:
- Logo
- Single image
Background sliderCollections
Business hoursUpdate via API only
Video Widget (Dynamic Pages only)Video link: YouTube, Vimeo or Dailymotion
Note
The following formats must be used:
- Youtube:
https://www.youtube.com/watch?v=8EsYwAKxAFU) - Vimeo:
https://player.vimeo.com/video/77523904 - Dailymotion:
https://www.dailymotion.com/embed/video/x70n2l8 - Text & Image WidgetImage and textShape widgetImage
- Title
- Text
- Link
HTML 小部件集合:
- Plain text
- Rich text
- Number
- Location
- Image
- Link
Business info:
- Business name
- Phone number
- Location or address
- Business hours
- Email address
- Social links
Business text:
- About us
- Company overview
- Business services
Contact FormCollections:
Business info:
- Email address
Table WidgetCollections:
- Rich text
- Plain text
- Image
- Link
- Number
- Date and time
- Multi-select
- Phone
SEO Fields
You can connect the SEO Title and SEO Description to any text field in the Content Library.
Connect Data to Site Elements
Note
To connect data to site elements, there must be content in the Content Library. If there is no content, the option to Connect Data does not appear on the site.
要将数据连接到场地元素:
- Right-click the widget you want to connect to a data field.
- From the context menu, click Connect to data.
- In the Connect Data dialog, select the data field that you want to connect this widget to.
- Any widget you successfully connect to the data in the Content Library is marked with a blue Connected Data () icon.
如果您正在连接文本数据,则文本将继承主题文本样式。要更改文本样式,请转到小部件的设计编辑器。内联文本编辑菜单不适用于已连接的文本小部件。
Edit Data
The content that is being synced through Connected Data can be edited directly in the pop up, in the Content Library, or in the external source to which it is connected. Remember to republish the site after you make the changes.
The design of the connected site elements can be changed at any point.
Inline Binding
Inline binding is the ability to use Connected Data for a specific word or words within the text editor. The connected text can be designed and linked just like regular text.
Note
The Content Library design overrides the text editor design for connected text.
To use inline binding:
- Type {{{ in the text editor to trigger the Connect Data pop up.
- Select the label you want connected.
- Click Save.
While editing, the label appears in the editor within curly brackets (for example, {{label}} ). The connected text displays after closing the editor. You can also display the connected text by clicking the Connected Data icon:

Customer Support Hours
Mon - Fri, 9 am to 9 pm (CT)
Sat, 9 am to 6 pm (CT)
(Chat Unavailable on Saturdays)
iClassPro offices will be closed in observance of the following holidays:
New Year's 2024 (Jan 1, 2024), Good Friday (March 29, 2024), Memorial Day (May 27, 2024), Independence Day (Jul 4, 2024) Labor Day (Sep 2, 2024), Thanksgiving (Nov 28 - 29, 2024), Christmas (Dec 24 - 25, 2024)
Visit the Customer Support Page
Note
Only users with Connected Data in their account see the Connected Data icon, but all users see the label in curly brackets while editing.
或者,您可以直接在文本编辑器中输入标签(用两个大括号括起来),以使用内联绑定连接文本。例如,{{content_library.global}}。
Disconnect Data
To disconnect a widget from Connected Data:
- Right-click the widget, and click Change connection.
- In the menu, select None.
对于具有内容编辑菜单的小部件,如果您已经在小部件内容编辑器中,则可以将鼠标悬停在右上角的蓝色图标上,然后单击断开连接。
Disconnecting a widget reverts the text and its style to the previously used style.
Dynamic Filters
You can use Dynamic filters to filter widgets that are connected to collections in dynamic pages. This allows you to display only the content that is relevant to a page item. Dynamic filters are available for every widget that connects to a collection when added to dynamic pages, including: Gallery, List, Accordion, Slider, and Custom widgets and are accessible from the Connect Data popup.
To use Dynamic filters:
- 在侧面板上,单击内容,然后单击收藏夹。单击 创建收藏夹并创建 2 个收藏夹:
- Data collection. Contains your data with a category name field. In step 9 this collection is referenced as Collection A.
- Categories collection. Contains all the categories and their details (category name, image, etc). In step 9 this collection is referenced as Collection B.
- In the side panel, click Pages, then click +New Page.
- Create a Dynamic Page from each collection you created in step 2.
- Navigate to a regular page of your choice and in the side panel, click Widgets, then drag and drop the Gallery widget onto the page.
- Right-click the Gallery widget to open the settings menu, and click Connect to Data. Connect it to the categories collection you created in step 2. Map the link field to its Dynamic Page.
- Navigate to the categories Dynamic Page and in the side panel, click Widgets, then drag and drop the Gallery widget onto the page.
- Right-click the Gallery widget to open the settings menu, and click Connect to Data. Connect it to the data collection you created in step 2. Before closing the Connected Data popup, open the Filter & Sort tab and in the Dynamic Filter section click +Add Filter.
- Map between the category name field in the data collection (Collection A) and the category name field in the categories collection (Collection B).
故障排除
- If you do not see the Connected Data option in a widget’s context menu, it could be that the Content Library is empty. Make sure there is data here.
- If you do not see a label you are looking for in the menu, double-check that the Content Library element you created with this label has content. You can only connect to empty labels in Template mode.
- If you do not see updated data in a specific widget, make sure the widget is connected to the correct label.







