Soutien
Données connectées
Les données connectées vous permettent de connecter les widgets du site aux données conservées dans des sources externes et/ou dans la bibliothèque de contenu du site. Cela vous permet de disposer d'une source unique de vérité pour créer des sites Web plus rapidement, les maintenir à jour et précis, garantir la cohérence des informations importantes à l'échelle du site, et bien plus encore. Lorsque les widgets de sites sont connectés via les données connectées, vous n'avez plus besoin de modifier manuellement les données de chacun des widgets car ils sont contrôlés via la bibliothèque de contenu.

- Sélectionnez l'adresse e-mail et les champs supplémentaires que vous souhaitez inclure dans l'e-mail du formulaire de contact. (Facultatif) Cliquez sur Modifier le contenu et apportez les modifications nécessaires au contenu. Toutes les modifications seront synchronisées avec votre bibliothèque de contenu. Cliquez sur Terminé.
Collecter et modifier des données
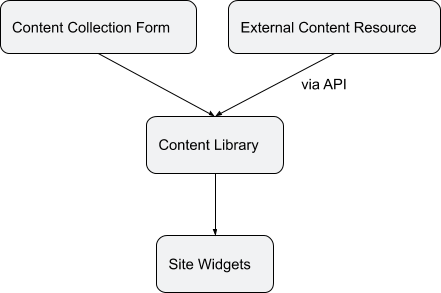
Afin de connecter des widgets via les données connectées, le contenu doit être stocké dans la bibliothèque de contenu. Il existe plusieurs manières d'ajouter des données à la bibliothèque de contenu :
- Manuellement. Dans le panneau de gauche, cliquez sur Contenu pour accéder à la bibliothèque de contenu et ajouter du contenu : informations professionnelles (adresses, numéros de téléphone, liens sociaux, etc.), texte, images, etc. Collectez à partir du formulaire client. Tout le contenu que votre client inclut dans le formulaire de collection de contenu est ajouté automatiquement à Content Library.API. Utilisez l'API Content Library pour transférer le contenu vers la bibliothèque de contenu et le connecter aux différents widgets du site. Ceci est particulièrement utile si vous conservez des données professionnelles dans une source externe (par exemple, Salesforce, votre propre formulaire de contact, etc.). Si vous remplissez la bibliothèque de contenu via l'API, n'oubliez pas que le site peut être republié directement via l'API. API également.
Structure de données connectée
Pour que les données soient connectées via Connected Data, elles doivent avoir une étiquette et un contenu.
- Étiquette. L'étiquette est l'indication unique du contenu de la bibliothèque qui le lie au widget du site. Assurez-vous que les étiquettes que vous choisissez sont significatives et uniques. Cela vous aide à choisir facilement quel élément de contenu doit se connecter à quel widget et à éviter de modifier l'étiquette à l'avenir. Changer l’étiquette de la bibliothèque de contenu alors qu’un widget est connecté déconnectera le widget.Content. Les informations (par exemple, texte, image, téléphone) qui se trouvent dans la bibliothèque de contenu et une fois connectées à un widget s'affichent sur le site.
Vous pouvez remplir la bibliothèque de contenu avec deux types de contenu : du texte et des images. Chaque section de texte des informations sur l'entreprise peut contenir jusqu'à 4 000 caractères.
Certains champs de la bibliothèque de contenu ont des étiquettes prédéfinies. Par exemple, les étiquettes des champs Logo ou Icônes sociales sont prédéfinies. D'autres champs, tels que les collections ou les champs de texte professionnel personnalisés, comportent des étiquettes personnalisées que vous devez définir vous-même.
Connecter les données
Les données que vous pouvez connecter aux widgets de votre site sont résumées dans le tableau suivant :
WidgetsContent Library DataText : paragraphe, titres
Texte professionnel : toutes les options
Informations sur l'entreprise :
- Liens sociauxNuméro de téléphoneAdresse e-mailEmplacements (adresse)Nom de l'entrepriseIcôneNuméro de téléphoneAdresse e-mailRéseaux sociaux
Informations sur ImageBusiness (lien) :
- Numéro de téléphoneAdresse e-mailImageAlt Text
Carte
Informations sur l'entreprise : emplacementMulti-emplacement (données connectées uniquement)Informations sur l'entreprise : emplacements
Bouton/Cliquez pour appeler/Cliquez pour envoyer un e-mail (texte sur le bouton)Informations professionnelles :
- Liens sociauxNuméro de téléphoneAdresse e-mailTexte professionnel
Widgets sociaux (données connectées uniquement)
- FacebookInstagramTwitter
galerie de photos
Collections (image, description, titre, lien, texte du lien et texte alternatif de l'image) Curseur d'image
Collections (image, description, titre, lien, texte du lien et texte alternatif de l'image)
Collections de curseurs multimédias (image, description, titre, lien, texte du lien et texte alternatif de l'image)
Liste
Collections (image, description, titre, lien, texte du lien et texte alternatif de l'image)
Image d'arrière-planImages professionnelles :
- LogoImage unique
Curseur d'arrière-planCollections
Horaires d'ouvertureMise à jour via API uniquement
Widget vidéo (pages dynamiques uniquement)Lien vidéo : YouTube, Vimeo ou Dailymotion
Note
Les formats suivants doivent être utilisés :
- Youtube : https://www.youtube.com/watch?v=8EsYwAKxAFU) Vimeo : https://player.vimeo.com/video/77523904 Dailymotion : https://www.dailymotion.com/embed/video/x70n2l8 Widget Texte et ImageWidget Image et texteFormeImageTitreTextLink
Collections de widgets HTML :
- Texte brutTexte enrichiNuméroEmplacementImageLien
Informations sur l'entreprise :
- Nom de l'entrepriseNuméro de téléphoneLieu ou adresseHoraires d'ouvertureAdresse e-mailLiens sociaux
Texte professionnel :
- À propos de nousPrésentation de l'entrepriseServices aux entreprises
Formulaire de contactCollections :
- E-mail
Informations sur l'entreprise :
- Adresse e-mail
Collections de widgets de table :
- Texte enrichiTexte brutImageLienNuméroDate et heureE-mailMulti-sélectionTéléphone
Champs de référencement
Vous pouvez connecter le titre SEO et la description SEO à n’importe quel champ de texte de la bibliothèque de contenu.
Connecter les données aux éléments du site
Note
Pour connecter des données aux éléments du site, il doit y avoir du contenu dans la bibliothèque de contenu. S'il n'y a pas de contenu, l'option de connexion des données n'apparaît pas sur le site.
Pour connecter des données aux éléments du site :
- Cliquez avec le bouton droit sur le widget que vous souhaitez connecter à un champ de données. Dans le menu contextuel, cliquez sur Se connecter aux données. Dans la boîte de dialogue Connecter les données, sélectionnez le champ de données auquel vous souhaitez connecter ce widget. Tout widget auquel vous vous connectez avec succès au les données de la bibliothèque de contenu sont signalées par une icône bleue de données connectées ().
Si vous connectez des données texte, le texte hérite des styles de texte du thème. Pour modifier le style du texte, accédez à l'éditeur de conception du widget. Le menu d'édition de texte en ligne n'est pas disponible pour les widgets de texte connectés.
Modifier les données
Le contenu synchronisé via les données connectées peut être modifié directement dans la fenêtre contextuelle, dans la bibliothèque de contenu ou dans la source externe à laquelle il est connecté. N'oubliez pas de republier le site après avoir apporté les modifications.
La conception des éléments du site connectés peut être modifiée à tout moment.
Reliure en ligne
La liaison en ligne est la possibilité d'utiliser des données connectées pour un ou plusieurs mots spécifiques dans l'éditeur de texte. Le texte connecté peut être conçu et lié comme du texte ordinaire.
Note
La conception de la bibliothèque de contenu remplace la conception de l'éditeur de texte pour le texte connecté.
Pour utiliser la liaison en ligne :
- Tapez {{{ dans l'éditeur de texte pour déclencher la fenêtre contextuelle Connect Data. Sélectionnez l'étiquette que vous souhaitez connecter. Cliquez sur Enregistrer.
Lors de l'édition, l'étiquette apparaît dans l'éditeur entre accolades (par exemple, {{label}} ). Le texte connecté s'affiche après la fermeture de l'éditeur. Vous pouvez également afficher le texte connecté en cliquant sur l'icône Données connectées :

Horaires du service client
Du lundi au vendredi, de 9h à 21h (CT)
Samedi, de 9h à 18h (CT)
(Chat non disponible le samedi)
Les bureaux d'iClassPro seront fermés à l'occasion des jours fériés suivants : Nouvel An 2024 (1er janvier 2024), Vendredi Saint (29 mars 2024), Memorial Day (27 mai 2024), Jour de l'Indépendance (4 juillet 2024) Fête du Travail. (2 septembre 2024), Thanksgiving (28 et 29 novembre 2024), Noël (24 et 25 décembre 2024)
Visitez la page de support client
Note
Seuls les utilisateurs disposant de données connectées dans leur compte voient l'icône Données connectées, mais tous les utilisateurs voient l'étiquette entre accolades lors de la modification.
Vous pouvez également saisir l'étiquette directement dans l'éditeur de texte entourée de deux accolades pour relier le texte à l'aide d'une liaison en ligne. Par exemple, {{content_library.global}}.
Déconnecter les données
Pour déconnecter un widget des données connectées :
- Cliquez avec le bouton droit sur le widget, puis cliquez sur Modifier la connexion. Dans le menu, sélectionnez Aucun.
Pour les widgets dotés de menus d'édition de contenu, si vous êtes déjà dans l'éditeur de contenu du widget, vous pouvez survoler l'icône bleue dans le coin supérieur droit et cliquer sur Déconnecter.
La déconnexion d'un widget rétablit le texte et son style au style précédemment utilisé.
Filtres dynamiques
Vous pouvez utiliser des filtres dynamiques pour filtrer les widgets connectés aux collections dans les pages dynamiques. Cela vous permet d'afficher uniquement le contenu pertinent pour un élément de page. Des filtres dynamiques sont disponibles pour chaque widget qui se connecte à une collection lorsqu'il est ajouté à des pages dynamiques, notamment : les widgets Galerie, Liste, Accordéon, Slider et Personnalisé et sont accessibles à partir de la fenêtre contextuelle Connecter les données.
Pour utiliser les filtres dynamiques :
- Dans le panneau latéral, cliquez sur Contenu, puis sur Collections. Cliquez sur Créer une collection et créez 2 collections :
- Collecte de données. Contient vos données avec un champ de nom de catégorie. À l’étape 9, cette collection est référencée sous le nom de collection Collection A.Categories. Contient toutes les catégories et leurs détails (nom de la catégorie, image, etc.). À l'étape 9, cette collection est référencée comme Collection B.
- Dans le panneau latéral, cliquez sur Pages, puis cliquez sur Nouvelle page. Créez une page dynamique à partir de chaque collection que vous avez créée à l'étape 2. Accédez à une page standard de votre choix et dans le panneau latéral, cliquez sur Widgets, puis faites glisser et déposez la galerie. widget sur la page. Cliquez avec le bouton droit sur le widget Galerie pour ouvrir le menu des paramètres, puis cliquez sur Se connecter aux données. Connectez-le à la collection de catégories que vous avez créée à l'étape 2. Mappez le champ de lien sur sa page dynamique. Accédez à la page dynamique des catégories et dans le panneau latéral, cliquez sur Widgets, puis faites glisser et déposez le widget Galerie sur la page. Cliquez avec le bouton droit. le widget Galerie pour ouvrir le menu des paramètres, puis cliquez sur Se connecter aux données. Connectez-le à la collection de données que vous avez créée à l'étape 2. Avant de fermer la fenêtre contextuelle Données connectées, ouvrez l'onglet Filtrer et trier et dans la section Filtre dynamique, cliquez sur Ajouter un filtre. Carte entre le champ du nom de catégorie dans la collection de données (Collection A). et le champ de nom de catégorie dans la collection de catégories (Collection B).
Dépannage
- Si vous ne voyez pas l'option Données connectées dans le menu contextuel d'un widget, il se peut que la bibliothèque de contenu soit vide. Assurez-vous qu'il y a des données ici. Si vous ne voyez pas l'étiquette que vous recherchez dans le menu, vérifiez que l'élément de la bibliothèque de contenu que vous avez créé avec cette étiquette a du contenu. Vous ne pouvez vous connecter qu'à des étiquettes vides en mode Modèle. Si vous ne voyez pas de données mises à jour dans un widget spécifique, assurez-vous que le widget est connecté à la bonne étiquette.







