Soutien
Directives relatives à la taille des images
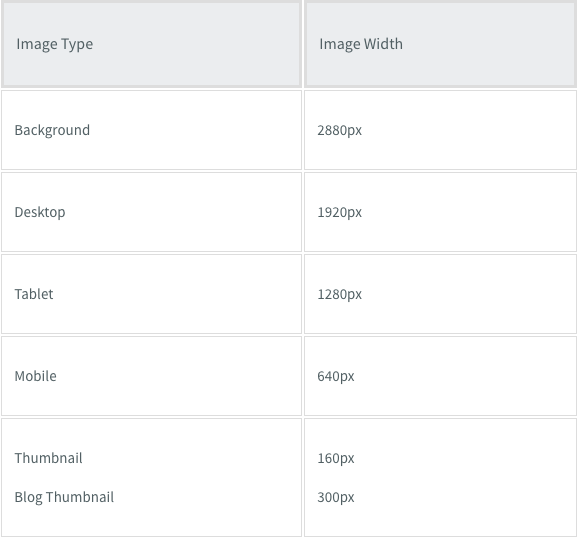
Chaque fois que vous téléchargez une image, jusqu'à 5 copies de taille réduite de l'image sont créées. Website Builder insère ensuite automatiquement l'image de taille appropriée dans les sites pour ordinateur, tablette et mobile, garantissant ainsi que les visiteurs de votre site voient toujours l'image de taille appropriée pour leur appareil.
Note
- Jusqu'à 15 000 fichiers (cela inclut des images, des vidéos, des clips audio et des fichiers) peuvent être téléchargés par site, et chaque fichier ne doit pas dépasser 200 Mo.
Configuration système requise pour Webp
Les versions suivantes sont prises en charge pour les images Webp :
- iPhone : v14 et versions ultérieuresMac/Safari : dernière versionChrome : toutes les versionsAndroid : toutes les versions
Les types de fichiers image suivants sont pris en charge :
png, jpg, jpeg, gif, svg, svg xml, ico, x-icon, webp
Tailles d'image optimisées par appareil
La taille de l'image téléchargée n'est pas augmentée et seules les images plus petites que l'originale sont créées. Par exemple, si une image de 2 000 px de largeur est téléchargée, 5 nouvelles copies optimisées seront créées. Si une image de 100 px de largeur est téléchargée, aucune nouvelle image ne sera créée.
Note
L'optimisation peut être désactivée pour les images d'arrière-plan, le widget Image et le widget Galerie de photos.
La désactivation de l'optimisation des images peut avoir un impact sur la vitesse et/ou les performances de la page.
Taille maximale de l'image
La superficie totale d'une image ne peut pas dépasser 3 145 728 pixels. Il est peu probable qu'une de vos images dépasse cette limite, mais vous pouvez vérifier rapidement en multipliant la largeur des pixels par la hauteur.
La taille de l'image ne doit pas dépasser 200 Mo.
Le téléchargement d'une image plus grande que la limite peut entraîner les erreurs suivantes :
- Les images ne parviennent pas à être téléchargées. Les images sont téléchargées, mais les miniatures dans le sélecteur d'images ne s'affichent pas. Les images ne se chargent pas dans l'éditeur. Les images ne se chargent pas sur le site en direct.
Directives de taille d'image par widget
Glissière
Le widget Slider est normalement utilisé avec des images de plus grande taille pour un effet spectaculaire. Les curseurs s'étendent généralement d'un bout à l'autre, il est donc conseillé d'utiliser des images avec plus de largeur pour s'adapter au curseur. Pour les curseurs carrés, utilisez un rapport hauteur/largeur uniforme tel que 1:1.
Il est préférable de choisir des images avec un bon remplissage afin que le contenu principal de l'image ne soit pas coupé lors du redimensionnement. Les ratios d'image doivent être les mêmes dans le curseur pour assurer la cohérence de la conception.
- Rapports d'aspect courants : 16:9, 3:4Tailles de résolution courantes (px) : 1600 x 900, 1 280 x 720, 1 280 x 960
Note
Les appareils mobiles ont souvent un rapport hauteur/largeur opposé à celui des appareils de bureau. Vous devrez peut-être utiliser la fonction Masquer sur l'appareil pour afficher correctement les curseurs mobiles.
Galerie de photos
Le widget Galerie de photos est le widget le plus flexible à utiliser avec des images, car il propose de nombreuses options de mise en page. Par exemple, vous pouvez avoir une galerie en mosaïque qui a la même taille pour toutes les images, ou une mosaïque qui a une taille différente pour chaque image.
Le rapport hauteur/largeur des images dans la galerie de photos doit refléter la façon dont vous souhaitez qu'elles s'affichent.
- Par exemple, les galeries de style carré doivent avoir un rapport d'images de 1:1. Les galeries de style d'image hautes doivent avoir des rapports de hauteur plus longs, comme 2:5 ou 200 px par 500 px.
Les ratios d'image doivent être les mêmes pour assurer la cohérence de la conception. Laissez un peu de remplissage dans l'image pour utiliser l'effet de survol afin que vos images ne soient pas coupées.
- Rapports d'aspect courants : n'importe quel rapport d'aspect. Tailles de résolution courantes (px) : n'importe quelle résolution, mais pas supérieure à 1 500 px pour la vitesse de la page.
Icônes
Les icônes sont une partie très importante de tout site. Ce sont des marqueurs visuels d’information et peuvent ajouter un aspect moderne à votre site. Vous pouvez utiliser des PNG, JPEG ou SVG transparents.
- Rapports d'aspect courants : généralement 1:1, mais n'importe quel rapport d'aspect fonctionnera. Tailles de résolution courantes (px) : 200 x 200, 80 x 80 ou n'importe quelle résolution. Les SVG peuvent avoir n’importe quelle résolution.
Note
Les SVG sont des fichiers image qui contiennent du code HTML, ce qui signifie que lorsque vous ajoutez une icône SVG à votre site, vous ajoutez également des lignes de code. Plusieurs SVG complexes peuvent ajouter des milliers de lignes de code et ralentir le chargement de votre site. Si vous devez utiliser plusieurs icônes SVG sur la même page, nous vous recommandons de transformer certaines d'entre elles en images normales (.png, .jpeg, etc.) pour éviter des problèmes de chargement ou de fonctionnalité.
Logos
Il est recommandé d'utiliser le format SVG pour les images de logo, car les fichiers SVG ne sont pas optimisés de la même manière que les autres fichiers image. Ainsi, même si le logo que vous téléchargez est de petite taille, vous ne perdrez pas en qualité.
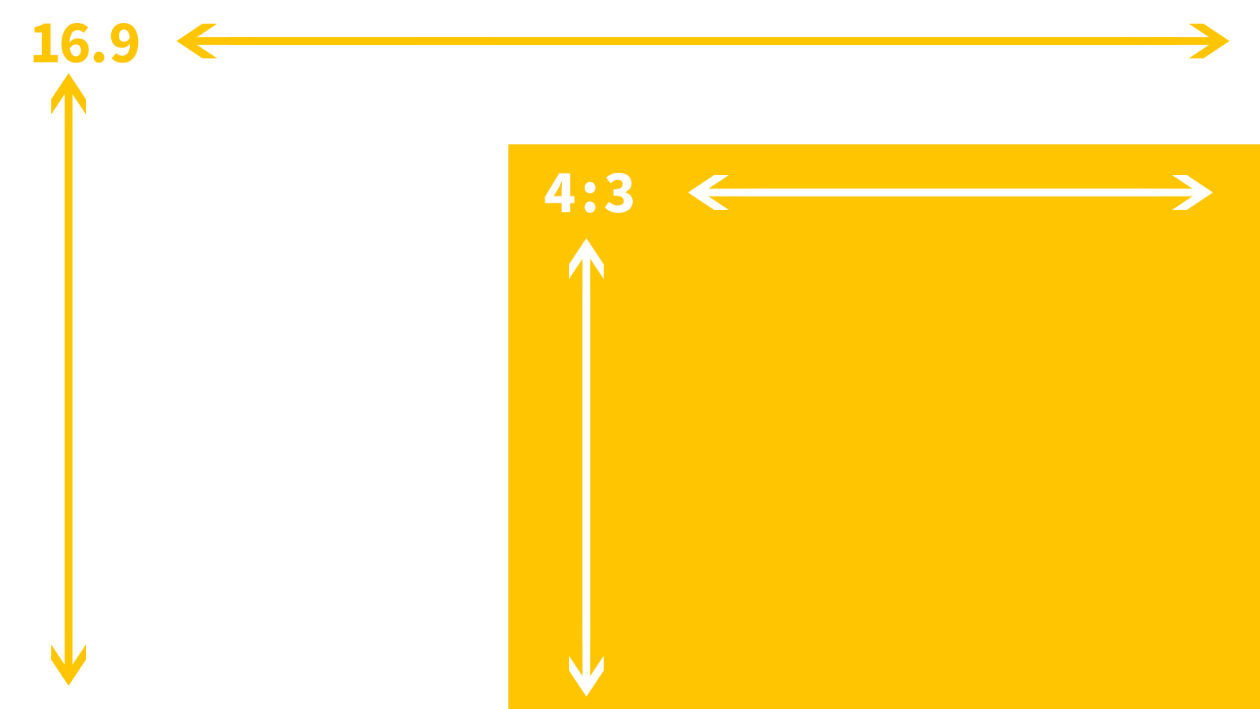
Rapport hauteur/largeur vs résolution
Le rapport hauteur/largeur est le rapport entre les attributs de largeur et de hauteur d’une image. Un format d'image 16:9 peut être une image de 16 x 9 px ou une image de 1 600 x 900 px. Il s’agit essentiellement de n’importe quelle résolution d’image ayant un rapport de 16:9.
Visualisation des deux formats d'image les plus courants :

Rapports d'aspect par appareil
Bien que les images soient optimisées sur votre site, cela ne redimensionne pas réellement la conception des images sur votre site. Si vous utilisez une image sur le bureau au format 16:9, elle sera parfaite sur le bureau car un appareil de bureau est large. Cependant, un appareil mobile est beaucoup plus petit et un format d'image 16:9 paraît parfois petit.
Pour compenser, vous pouvez soit utiliser la fonction de masquage sur l'appareil pour créer des versions spécifiques pour ces appareils, soit redimensionner les dimensions de l'image pour l'adapter. Les modifications de taille sont indépendantes de l’appareil.
Considérations
Le plus grand n'est pas toujours le meilleur
Le téléchargement de la plus grande résolution pour votre site garantit que les images de votre site sont en haute résolution pour vos clients. Cependant, gardez à l’esprit que les images volumineuses ont également un effet considérable sur la vitesse de votre page. Étant donné que les images haute résolution sont réduites, les utilisateurs ne remarquent généralement pas la différence de résolution. Il est préférable de télécharger des images aussi grandes que la manière dont elles sont destinées à être utilisées. Par exemple, si vous avez une image de 300 px sur 300 px sur votre site, vous ne souhaitez pas la télécharger en tant qu'image de 4 000 px sur 4 000 px.

Horaires du service client
Du lundi au vendredi, de 9h à 21h (CT)
Samedi, de 9h à 18h (CT)
(Chat non disponible le samedi)
Les bureaux d'iClassPro seront fermés à l'occasion des jours fériés suivants : Nouvel An 2024 (1er janvier 2024), Vendredi Saint (29 mars 2024), Memorial Day (27 mai 2024), Jour de l'Indépendance (4 juillet 2024) Fête du Travail. (2 septembre 2024), Thanksgiving (28 et 29 novembre 2024), Noël (24 et 25 décembre 2024)
Visitez la page de support client