Stöd
Riktlinjer för bildstorlek
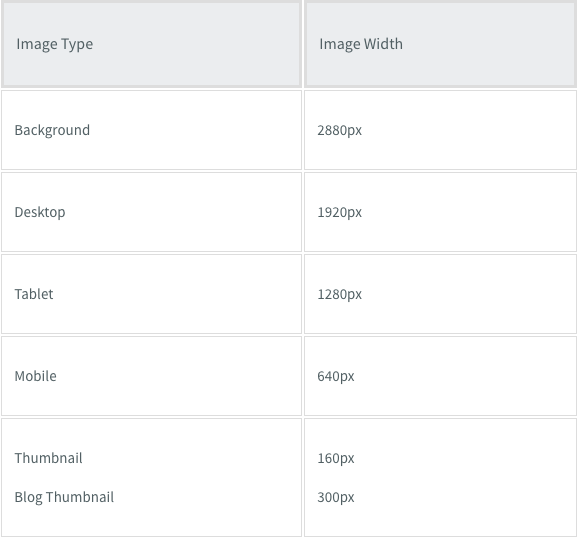
Varje gång du laddar upp en bild skapas upp till 5 förminskade kopior av bilden. Webbplatsbyggaren infogar sedan automatiskt en bild med rätt storlek på skrivbordet, surfplattan och mobilwebbplatserna, och ser till att dina webbplatsbesökare alltid ser bilden i rätt storlek för sin enhet.
Notera
- Upp till 15 000 filer (detta inkluderar bilder, videor, ljudklipp och filer) kan laddas upp per webbplats, och varje fil bör inte vara större än 200 MB.
Systemkrav för Webp
Följande versioner stöds för Webp-bilder:
- iPhone: v14 och senareMac/Safari: senaste versionChrome: alla versionerAndroid: alla versioner
Följande bildfiltyper stöds:
png, jpg, jpeg, gif, svg, svg xml, ico, x-icon, webp
Optimerade bildstorlekar per enhet
Storleken på den uppladdade bilden ökas inte och endast bilder som är mindre än originalet skapas. Till exempel, om en bild med en bredd på 2000 px laddas upp skapas 5 nya optimerade kopior. Om en bild med en bredd på 100 px laddas upp kommer inga nya bilder att skapas.
Notera
Optimering kan inaktiveras för bakgrundsbilder, bildwidgeten och fotogalleriwidgeten.
Att inaktivera bildoptimering kan påverka sidhastighet och/eller prestanda.
Maximal bildstorlek
En bilds totala yta får inte överstiga 3 145 728 pixlar. Det är osannolikt att någon av dina bilder kommer att överskrida denna gräns, men du kan snabbt kontrollera genom att multiplicera pixelbredden med höjden.
Bildstorleken bör inte överstiga 200 MB.
Att ladda upp en bild som är större än gränsen kan resultera i följande fel:
- Bilder kan inte laddas upp. Bilder laddas upp, men miniatyrer i bildväljaren visas inte. Bilder laddas inte i redigeraren. Bilder laddas inte på live-webbplatsen.
Riktlinjer för bildstorlek per widget
Skjutreglage
Slider-widgeten används normalt med större bilder för dramatisk effekt. Reglage sträcker sig vanligtvis från ände till ände, så det är bra att använda bilder med större bredd för att passa reglaget. För fyrkantiga reglage, använd ett jämnt bildförhållande som 1:1.
Det är bäst att välja bilder med bra utfyllnad så att huvudinnehållet i bilden inte skärs av när storleken ändras. Bildförhållandena bör vara desamma i skjutreglaget för konsistens i designen.
- Vanliga bildförhållanden: 16:9, 3:4 Vanliga upplösningsstorlekar (px): 1600x900, 1280x720, 1280x960
Notera
Mobila enheter har ofta motsatt bildförhållande jämfört med stationära enheter. Du kanske måste använda funktionen dölj på enheten för att visa mobila reglage korrekt.
Fotogalleri
Fotogalleri-widgeten är den mest flexibla widgeten att använda med bilder, eftersom det finns så många layoutalternativ. Du kan till exempel ha ett kaklat galleri som har samma storlek för alla bilder, eller mosaik som har olika storlek per bild.
Bildförhållandet för bilder i fotogalleriet bör återspegla hur du vill att det ska visas.
- Gallerier med kvadratisk stil bör till exempel ha bildförhållandet 1:1. Gallerier med hög bildstil bör ha längre höjdförhållanden, som 2:5 eller 200 pixlar gånger 500 pixlar.
Bildförhållandena bör vara desamma för konsistens i designen. Lämna lite utfyllnad i bilden för att använda svävningseffekten så att dina bilder inte skärs av.
- Vanliga bildförhållanden: Alla bildförhållanden. Gemensamma upplösningsstorlekar (px): Alla upplösningar, men inte större än 1500px för sidhastighet.
Ikoner
Ikoner är en mycket viktig del av alla webbplatser. De är visuella markörer för information och kan ge din webbplats ett modernt utseende. Du kan använda transparenta PNG, JPEG eller SVG.
- Vanliga bildförhållanden: Vanligtvis 1:1, men alla bildförhållande fungerar. Vanliga upplösningsstorlekar (px): 200x200, 80x80 eller vilken upplösning som helst. SVG kan ha vilken upplösning som helst.
Notera
SVG:er är bildfiler som innehåller HTML-kod, vilket innebär att när du lägger till en SVG-ikon på din webbplats lägger du också till kodrader. Flera komplexa SVG:er kan lägga till tusentals rader kod och få din webbplats att laddas långsamt. Om du behöver använda flera SVG-ikoner på samma sida rekommenderar vi att du gör om några av dem till vanliga bilder (.png, .jpeg, etc.) för att undvika laddnings- eller funktionsproblem.
Logotyper
Det rekommenderas att du använder SVG-format för logotypbilder, eftersom SVG-filer inte är optimerade på samma sätt som andra bildfiler, så även om logotypen du laddar upp är liten till storleken kommer du inte att förlora kvalitet.
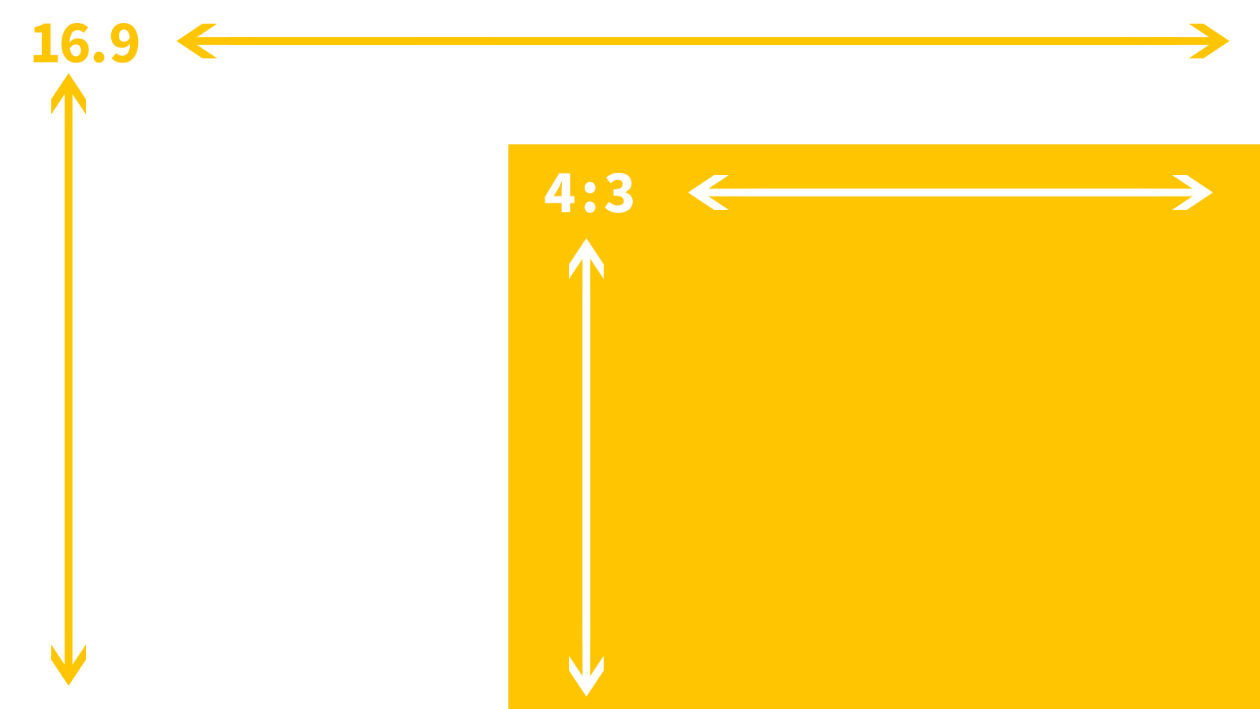
Bildförhållande vs upplösning
Bildförhållande är förhållandet mellan en bilds bredd- och höjdattribut. Ett bildförhållande på 16:9 kan vara en bild på 16x9 px eller en bild på 1600x900 px. Det är i princip vilken bildupplösning som helst som har förhållandet 16:9.
Visualisera de två vanligaste bildförhållandena:

Bildförhållande per enhet
Även om bilder är optimerade på din webbplats, ändrar det faktiskt inte storleken på designen av bilder på din webbplats. Om du använder en bild på skrivbordet som har ett bildförhållande på 16:9 kommer den att se perfekt ut på skrivbordet eftersom en stationär enhet är bred. En mobil enhet är dock mycket mindre, och därför kommer ett bildförhållande på 16:9 ibland att se litet ut.
För att kompensera kan du antingen använda funktionen dölj på enheten för att skapa specifika versioner för dessa enheter eller så kan du ändra storleken på bildens mått så att den passar. Ändringar av storlek är enhetsoberoende.
Överväganden
Störst är inte alltid bäst
Att ladda upp den största upplösningen för din webbplats garanterar att din webbplats bilder är högupplösta för dina kunder och kunder. Tänk dock på att stora bilder också har en drastisk effekt på din sidhastighet. Eftersom högupplösta bilder är nedskalade märker användarna normalt inte skillnaden i upplösning. Det är bättre att ladda upp bilder som är lika stora som hur de är tänkta att användas. Om du till exempel har en bild som är 300px x 300px på din webbplats, vill du inte ladda upp den som en 4000px x 4000px bild.

Kundsupport öppettider
mån–fre, 9.00 till 21.00 (CT)
Lör, 9.00 till 18.00 (CT)
(Chatten är inte tillgänglig på lördagar)
iClassPros kontor kommer att vara stängda med anledning av följande helgdagar: nyår 2024 (1 januari 2024), långfredag (29 mars 2024), Memorial Day (27 maj 2024), självständighetsdagen (4 juli 2024) Labor Day (2 sep 2024), Thanksgiving (28–29 november 2024), jul (24–25 december 2024)
Besök kundsupportsidan