Stöd
Felsökning Flex (1.0)
Begränsningar
Följande information är relevant för Flex-sektioner och Flex-läge:
- Objekt kan inte dras från ett rutnät till ett annat i editorn NoteObjekt kan flyttas från ett rutnät till ett annat med hjälp av panelen Lager. Flexboxar kan inte kopplas till samlingar Flexsektioner kan inte läggas till i rubriken
Vanliga frågor om felsökning
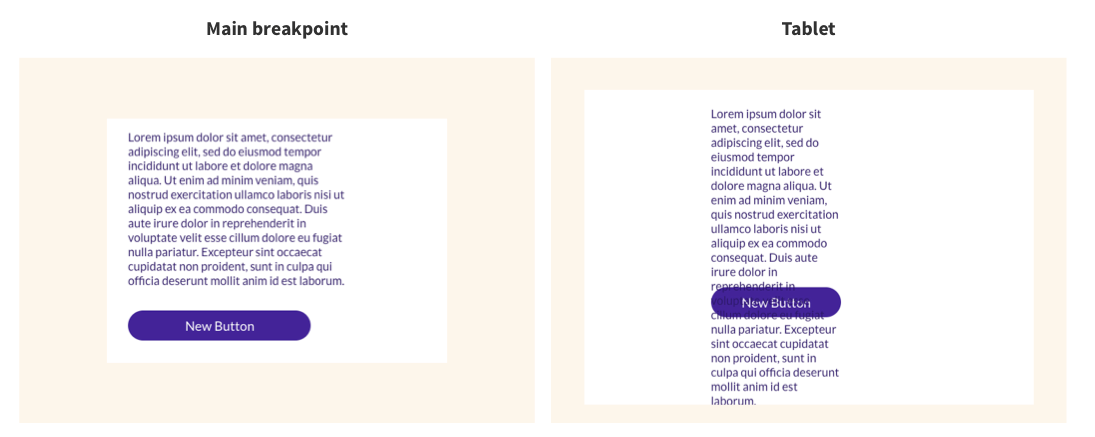
Min text överlappar objekt nedan när jag byter till brytpunkter för surfplatta/mobil

Detta kan inträffa när föremål placeras direkt på rutnätet eller containerlayouten är 1x1.
Klicka på skrivbordets brytpunkt i den övre navigeringen.
- Om de överlappande objekten finns i en behållare, i designpanelen, under Anpassad layout, välj ytterligare rader från rullgardinsmenyn och placera varje objekt i en rad. Om objekten är direkt på rutnätet, lägg till en behållare med rader och dra objekten till den enligt ovan. Alternativt kan du planera objekt i en vertikal flexbox.
Jag kan inte dra för att ändra storlek på mitt rutnät på mobilen
Rutnätshöjden är inställd som ett minimivärde, vilket innebär att den inte blir mindre än vad du ställer in. Till exempel, om rutnätets minsta höjd är inställd på 400 px lägsta höjd med en behållare inställd på 1200 px lägsta höjd, kan rutnätet inte vara mindre än 1 200 px.
För att ändra storlek på innehållet:
I designpanelen, under Storlek, konfigurera om den lägsta höjden. Alternativt kan du ändra storlek på innehållet inline och sedan ändra storlek på rutnätet inline eller använda designpanelen.
Min rad utökades och är väldigt stor på mobilen
Flex omvandlar rutnätskolumner till rader på mobilen. Om minimihöjden för ett objekt (till exempel en container) är större än minimihöjden på rutnätet på huvudbrytpunkten, kanske raden på mobilen inte visas korrekt.
Eftersom rutnätet ändras i storlek baserat på dess innehåll betyder det oftast att det finns en bild eller behållare som är inställd i px.
För att ändra storlek på innehållet:
Från huvudbrytpunkten, i designpanelen, under Storlek, konfigurera om minimihöjden. Alternativt kan du ändra storlek på innehållet inline och sedan ändra storlek på rutnätet inline eller använda designpanelen.
Min design ser rörig ut när jag byter brytpunkter
Följande skäl kan förklara varför din design ser rörig ut när du byter brytpunkter:
- Objekt fästs inte till rutnätslinjer. Detta är vanligare när cellerna är små. Objekt i rutnätet är inte justerade. Stiftet är i ett standardläge. Varje gång du lägger till ett nytt objekt fästs objektet som standard uppe till vänster. När du justerar den ändrar du fästning. Till exempel kommer justera botten att fästa till botten. Observera att dra objektet efter att du fäster återställs till standardläget.
För att fästa objekt till rutnätslinjer, dra och objekt och använd de rosa fästlinjerna för att placera objekt på rutnätet. Alternativt kan du använda inriktningskontrollerna från designpanelen.
För att ställa in nålen manuellt, välj ett objekt och rulla till Position i designpanelen. Bredvid Fäst klickar du på pilen som motsvarar var du vill fästa objektet.
Jag kan inte ändra teckensnittsstorleken på surfplattan
Teckenstorleken är densamma för skrivbordet (huvudbrytpunkt och bred skrivbord) och surfplatta. Vi rekommenderar att du försöker använda en teckenstorlek som passar för både stationära datorer och surfplattor.
Jag försöker ordna om element specifikt på mobilen men det fortsätter att påverka alla brytpunkter
Ändringar i strukturen påverkar alla brytpunkter. Till exempel, på huvudbrytpunkten, om det finns 2 intilliggande behållare som spänner över hela nätet, men du vill att dessa element ska staplas vertikalt på mobilen. När du försöker ändra platsen kapslas de istället. när du kapslar ett element på mobilen kommer det att påverka alla brytpunkter och kapslas på alla brytpunkter. Det finns inget utrymme för att flytta dessa element som ska staplas vertikalt, så de kapslas istället.
För att fixa detta, ändra minimihöjden på utrymmet du arbetar på. Välj rutnätet och i designpanelen, under Storlek, öka min höjd. Detta gör att du får mer utrymme att flytta runt element. När du har ordnat om elementen kan du ändra storlek på dem till önskad höjd.
Notera
Platsändring i mobilporträtt påverkar bara mobilt landskap.

Kundsupport öppettider
mån–fre, 9.00 till 21.00 (CT)
Lör, 9.00 till 18.00 (CT)
(Chatten är inte tillgänglig på lördagar)
iClassPros kontor kommer att vara stängda med anledning av följande helgdagar: nyår 2024 (1 januari 2024), långfredag (29 mars 2024), Memorial Day (27 maj 2024), självständighetsdagen (4 juli 2024) Labor Day (2 sep 2024), Thanksgiving (28–29 november 2024), jul (24–25 december 2024)
Besök kundsupportsidan







