Support
Troubleshooting Flex (1.0)
Limitations
The following information is relevant for Flex sections and Flex Mode:
- Objects cannot be dragged from one grid to another within the editor
- Note
- Objects can be moved from one grid to another using the Layers panel.
- Flexboxes cannot be connected to collections
- Flex sections cannot be added to the header
Troubleshooting FAQs
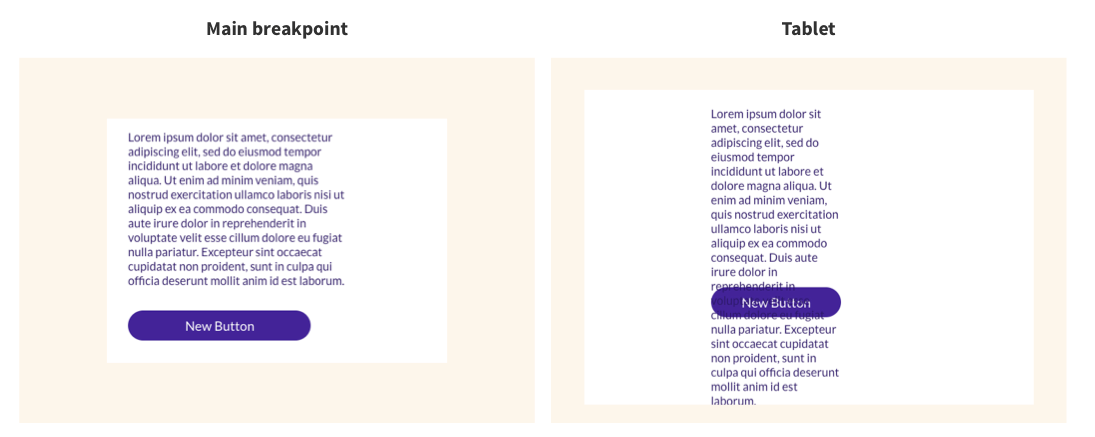
My text is overlapping objects below when I switch to tablet/mobile breakpoints

This may occur when items are placed directly on the grid or the container layout is 1x1.
In the top navigation, click the Desktop breakpoint.
- If the overlapping objects are in a container, in the Design panel, under Custom Layout, select additional rows from the drop-down, and place each object in a row.
- If the items are directly on the grid, add a container with rows and drag the objects to it as specified above. Alternatively, you can plan objects in a vertical flexbox.
I can’t drag to resize my grid on mobile
Grid height is set as a minimum value, meaning it won’t get smaller than what you set. For example, if the grid minimum height is set to 400px minimum height with a container set to 1200 px minimum height, the grid can’t be less than 1200px.
To resize the content:
In the Design panel, under Size, reconfigure the minimum height. Alternatively, resize the content inline and then resize the grid inline or using the Design panel.
My row expanded and is very large on mobile
Flex transforms grid columns to rows on mobile. If the minimum height of an object (for example, a container) is larger than the minimum height of the grid on the main breakpoint, the row on mobile may not display correctly.
Since the grid is resized based on its content, it means most commonly, there is an image or container that is set in px.
To resize the content:
From the main breakpoint, in the Design panel, under Size, reconfigure the minimum height. Alternatively, resize the content inline and then resize the grid inline or using the Design panel.
My design looks messy when I switch breakpoints
The following reasons may explain why your design looks messy when you switch breakpoints:
- Objects are not snapped to grid lines. This is more common when the cells are small.
- Objects in the grid are not aligned.
- The pin is in a default state. Each time you add a new object, the object is pinned to the top left, by default. When you align it, you change pinning. For example, align bottom will pin to the bottom. Note that drag the object after pinning is resetting back to the default state.
To snap objects to grid lines, drag and object and use the pink snap lines in order to place objects on the grid. Alternatively, use the alignment controllers from the Design panel.
To manually set the pin, select an object, and in the Design panel scroll to Position. Next to Pin, click the arrow corresponding to where you want to pin the object.
I can’t change the font size on tablet
Font size is the same for desktop (main breakpoint and wide desktop) and tablet. We recommend you try and use a font size that fits for both desktop and tablet.
I try to rearrange elements on mobile specifically but it keeps affecting all the breakpoints
Changes to the structure affect all breakpoints. For example, on the main breakpoint, if there are 2 adjacent containers spanning the entire grid, but you want those elements to be stacked vertically on mobile. When you try to change the location they are nested instead. when you nest an element on mobile, it will affect all breakpoints and be nested on all breakpoints. There is no space to move those elements to be stacked vertically, so they are being nested instead.
To fix this, change the minimum height on the space you are working on. Select the Grid, and in the Design panel, under Size, increase the Min Height. This allows you to have more space to move elements around. After you rearrange the elements, you can resize it to the desired height.
Note
Location change in mobile portrait only affect mobile landscape.







