Support
Map Widget
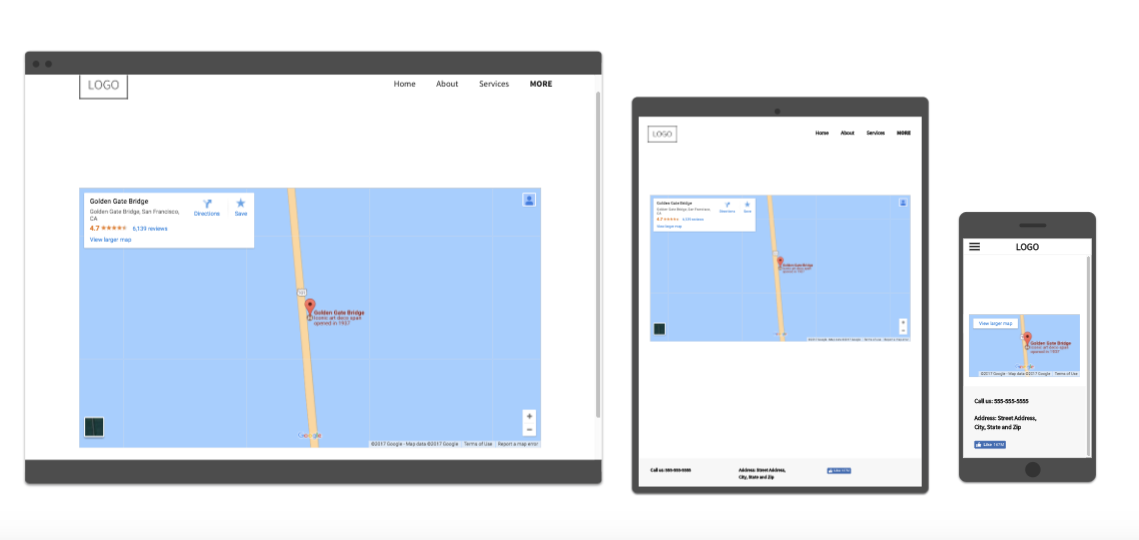
Show your visitors a map of any location you like. Use the Map widget to show the location of your brick-and-mortar business or a special event. You can also use it to show customers where they will find parking.
To add the Map widget:
- In the left panel, click Widgets.
- Click and drag the Map widget into your site.
Content Editor
To access the content editor:
- Right-click the widget, and click Edit Content.
- Type your business address in the field provided.
- Select the address from the drop-down that appears. If your address does not show up in the drop-down, it means the HERE database that Website Builder uses does not contain the address. To submit or correct the address, contact HERE Map Creator.
- You can choose to display a map button instead of a map image. To display a map button on specific devices, select the Use button on devices () where you want the button to appear. If no devices are chosen, the map image will be displayed.
- Type the text that you want to appear on the button in the Text on button field provided.
Display Location Info Popup
To display a location information popup on the map widget:
Type a title and description for the popup.
Select to display the popup On hover, On click, or Always from the Popup display drop-down.
Design Editor
To access the design editor, right-click the widget, and click Edit Design.
Click the Layout tab to edit the design of the map that appears on your site.
Embed a Google Map Using an HTML Widget
To embed maps from Google Maps using the HTML widget:
- Navigate to Google Maps.
- Search for the location you want.
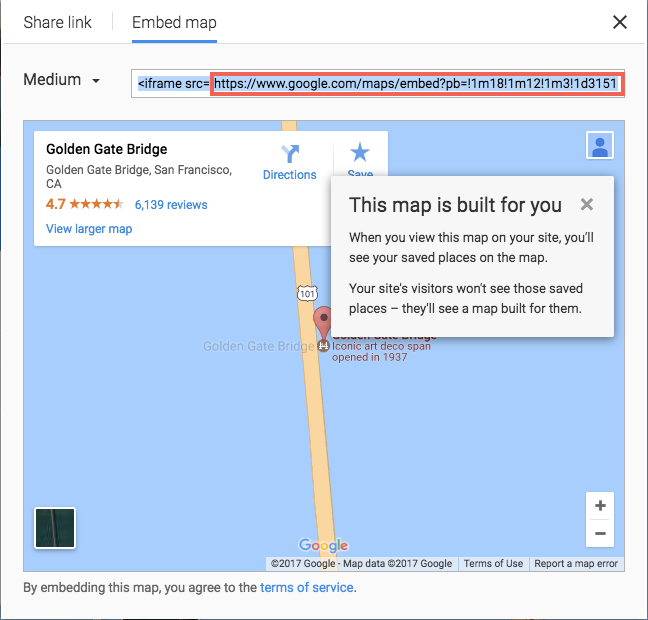
- Click on the menu on the top left, then click Share or embed map .
- Click the Embed map tab.
- Copy the URL in the quotes after <iframe src =". Make sure to copy the complete URL nested in the quotes.

- Navigate to your site and, in the left panel, click Widgets, and drag the HTML widget into a row or column.
- Use the following embed code and add the URL you obtained from Google Maps in the quotations after iframe src=:
-
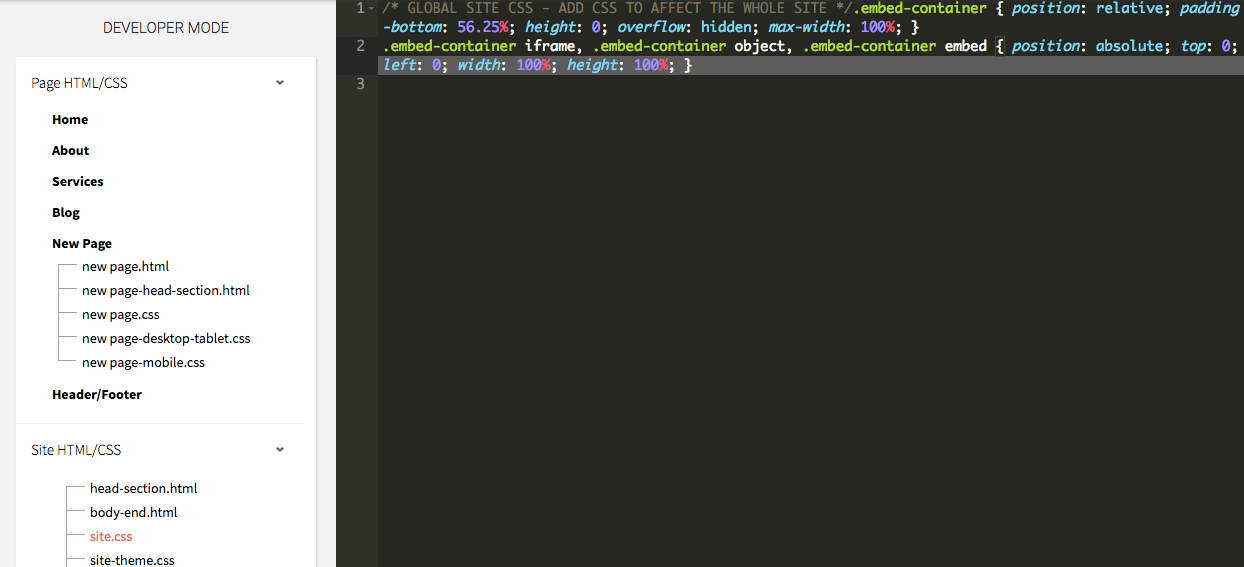
<div class="embed-container"><iframe src=" " frameborder="0" allowfullscreen></iframe></div> - Go into Developer Mode.
- Click Site HTML/CSS, and then click site.css.
- Embed the following CSS into this section:
- .embed-container { position: relative; padding-bottom: 56.25%; height: 0; overflow: hidden; max-width: 100%; } .embed-container iframe, .embed-container object, .embed-container embed { position: absolute; top: 0; left: 0; width: 100%; height: 100%; }

The map will resize appropriately for the different device views. If you use the normal Google Maps embed code, the size of the map widget will appear static on all devices and will cut off in the mobile view.