Apoyo
Widget de mapa
Muestre a sus visitantes un mapa de cualquier ubicación que desee. Utilice el widget de mapa para mostrar la ubicación de su negocio físico o de un evento especial. También puedes usarlo para mostrar a los clientes dónde encontrarán estacionamiento.
Para agregar el widget de mapa:
- En el panel izquierdo, haga clic en Widgets. Haga clic y arrastre el widget de mapa a su sitio.
Editor de contenido
Para acceder al editor de contenidos:
- Haga clic derecho en el widget y haga clic en Editar contenido. Escriba la dirección de su empresa en el campo proporcionado. Seleccione la dirección en el menú desplegable que aparece. Si su dirección no aparece en el menú desplegable, significa que la base de datos HERE que utiliza Website Builder no contiene la dirección. Para enviar o corregir la dirección, comuníquese con HERE Map Creator. Puede optar por mostrar un botón de mapa en lugar de una imagen de mapa. Para mostrar un botón de mapa en dispositivos específicos, seleccione el botón Usar en dispositivos () donde desea que aparezca el botón. Si no se elige ningún dispositivo, se mostrará la imagen del mapa. Escriba el texto que desea que aparezca en el botón en el campo Texto en el botón proporcionado.
Mostrar ventana emergente de información de ubicación
Para mostrar una ventana emergente de información de ubicación en el widget del mapa:
Escriba un título y una descripción para la ventana emergente.
Seleccione mostrar la ventana emergente Al pasar el cursor, Al hacer clic o Siempre en el menú desplegable Pantalla emergente.
Editor de diseño
Para acceder al editor de diseño, haga clic derecho en el widget y haga clic en Editar diseño.
Haga clic en la pestaña Diseño para editar el diseño del mapa que aparece en su sitio.
Incrustar un mapa de Google usando un widget HTML
Para insertar mapas de Google Maps usando el widget HTML:
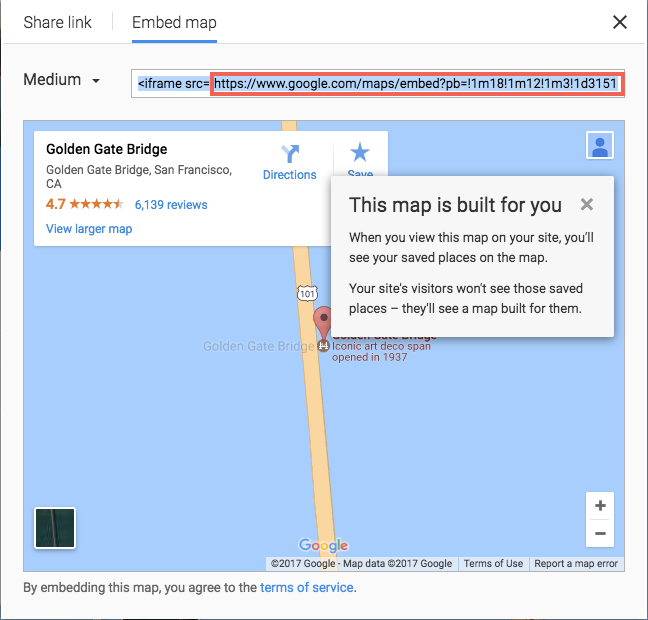
- Navegue a Google Maps. Busque la ubicación que desee. Haga clic en el menú en la parte superior izquierda, luego haga clic en Compartir o incrustar mapa. Haga clic en la pestaña Insertar mapa. Copie la URL entre comillas después

- Navegue a su sitio y, en el panel izquierdo, haga clic en Widgets y arrastre el widget HTML a una fila o columna. Utilice el siguiente código de inserción y agregue la URL que obtuvo de Google Maps entre comillas después de iframe src=:
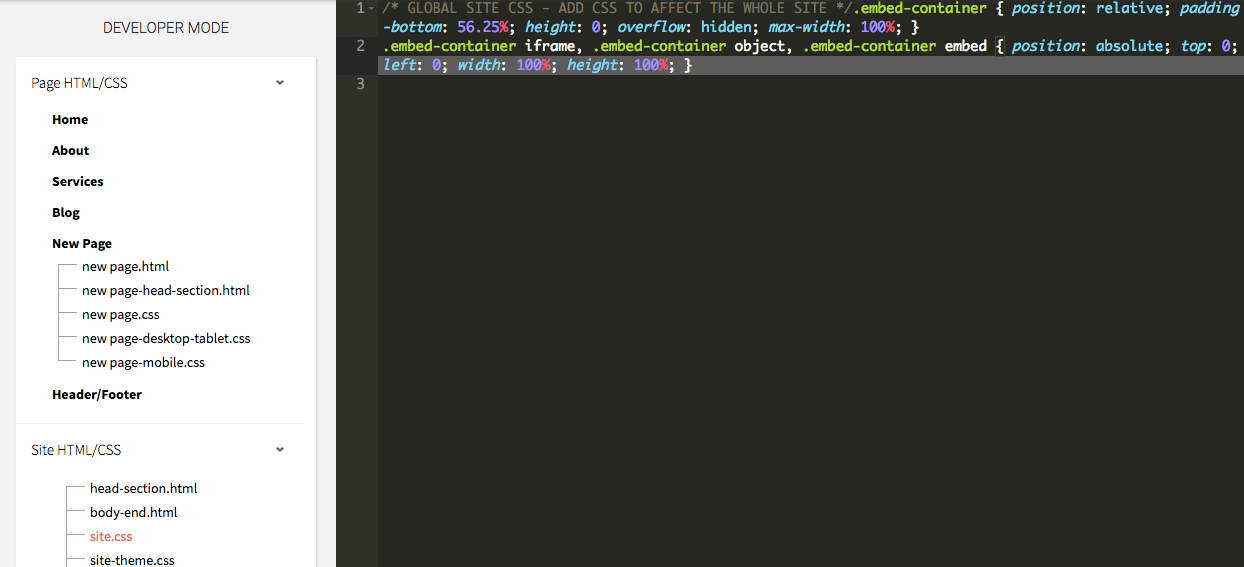
Vaya al modo de desarrollador. Haga clic en HTML/CSS del sitio y luego haga clic en site.css. Incorpore el siguiente CSS en esta sección: .embed-container { position: relativo; fondo acolchado: 56,25%; altura: 0; desbordamiento: oculto; ancho máximo: 100%; } .embed-container iframe, .embed-container objeto, .embed-container embed { posición: absoluta; arriba: 0; izquierda: 0; ancho: 100%; altura: 100%; }

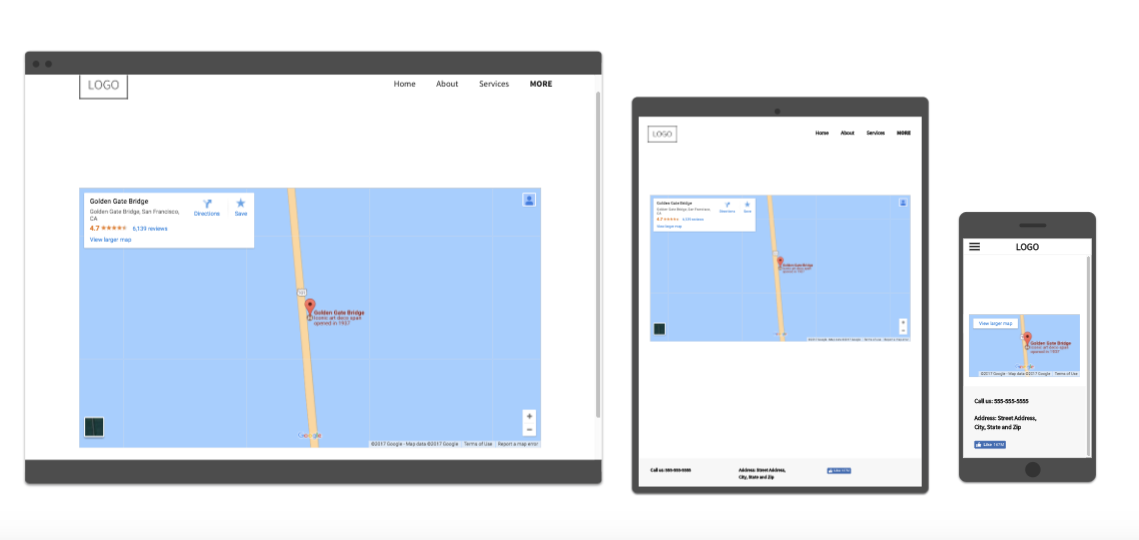
El mapa cambiará de tamaño adecuadamente para las diferentes vistas del dispositivo. Si utiliza el código de inserción normal de Google Maps, el tamaño del widget del mapa aparecerá estático en todos los dispositivos y se cortará en la vista móvil.


Horario de atención al cliente
Lunes a viernes, de 9 a. m. a 9 p. m. (CT)
Sábado, de 9 a.m. a 6 p.m. (CT)
(Chat no disponible los sábados)
Las oficinas de iClassPro estarán cerradas en cumplimiento de los siguientes días festivos: Año Nuevo 2024 (1 de enero de 2024), Viernes Santo (29 de marzo de 2024), Día de los Caídos (27 de mayo de 2024), Día de la Independencia (4 de julio de 2024) Día del Trabajo (2 de septiembre de 2024), Acción de Gracias (28 al 29 de noviembre de 2024), Navidad (24 al 25 de diciembre de 2024)
Visite la página de atención al cliente







