Apoyo
Datos conectados
Datos conectados le permite conectar widgets del sitio a datos que se mantienen en fuentes externas y/o dentro de la biblioteca de contenido del sitio. Esto le permite tener una fuente de verdad para crear sitios web más rápidamente, mantenerlos actualizados y precisos, garantizar la coherencia de la información importante en todo el sitio y más. Cuando los widgets de los sitios están conectados a través de Datos conectados, ya no necesita cambiar manualmente los datos en cada uno de los widgets, ya que se controlan a través de la Biblioteca de contenido.

- Seleccione la dirección de correo electrónico y los campos adicionales que desea incluir en el correo electrónico del formulario de contacto. (Opcional) Haga clic en Editar contenido y realice los cambios necesarios en el contenido. Todos los cambios se sincronizarán con su biblioteca de contenido. Haga clic en Listo.
Recopilar y editar datos
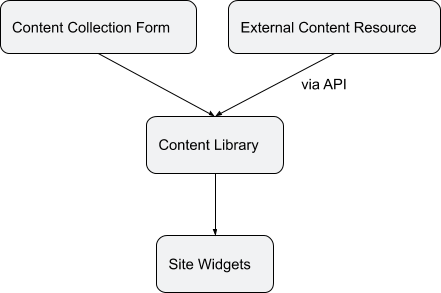
Para conectar widgets a través de Datos conectados, el contenido debe almacenarse en la Biblioteca de contenido. Hay varias formas de agregar datos a la Biblioteca de contenido:
- A mano. En el panel izquierdo, haga clic en Contenido para ir a la Biblioteca de contenido y agregar contenido: información comercial (direcciones, números de teléfono, enlaces sociales, etc.), texto, imágenes y más. Recopilar desde el formulario del cliente. Todo el contenido que su cliente incluye en el formulario de recopilación de contenido se agrega automáticamente a Content Library.API. Utilice la API de la biblioteca de contenido para enviar contenido a la biblioteca de contenido y conectarlo a los diferentes widgets del sitio. Esto es especialmente útil si mantiene datos comerciales en una fuente externa (por ejemplo, Salesforce, su propio formulario de contacto, etc.). Si está completando la biblioteca de contenido a través de la API, recuerde que el sitio se puede volver a publicar directamente a través de la API también.
Estructura de datos conectada
Para que los datos se conecten a través de Connected Data, deben tener una etiqueta y contenido.
- Etiqueta. La etiqueta es la indicación única del contenido de la biblioteca que lo vincula al widget del sitio. Asegúrese de que las etiquetas que elija sean significativas y únicas. Esto le ayuda a elegir fácilmente qué elemento de contenido debe conectarse a qué widget y ayuda a evitar cambios en la etiqueta en el futuro. Cambiar la etiqueta de la biblioteca de contenido mientras un widget está conectado desconectará el contenido del widget. La información (por ejemplo, texto, imagen, teléfono) que se encuentra en la Biblioteca de contenido y una vez conectada a un widget se muestra en el sitio.
Puede completar la biblioteca de contenido con dos tipos de contenido: texto e imágenes. Cada sección de texto de la información comercial puede contener hasta 4000 caracteres.
Algunos campos de la biblioteca de contenido tienen etiquetas predefinidas. Por ejemplo, las etiquetas para los campos Logotipo o Iconos sociales están predefinidas. Otros campos, como Colecciones o campos de texto comercial no predeterminados, tienen etiquetas personalizadas que debe definir usted mismo.
Conectar datos
Los datos que puede conectar a los widgets de su sitio se resumen en la siguiente tabla:
WidgetsContenido Biblioteca DataText: párrafo, títulos
Texto comercial: todas las opciones
Información comercial:
- Enlaces socialesNúmero de teléfonoDirección de correo electrónicoUbicaciones (dirección)Nombre de la empresaIconoNúmero de teléfonoDirección de correo electrónicoRedes sociales
Información de ImageBusiness (enlace):
- Número de teléfonoDirección de correo electrónicoImagenTexto alternativo
Mapa
Información comercial: UbicaciónMúltiples ubicaciones (solo datos conectados)Información comercial: Ubicaciones
Botón/Haga clic para llamar/Haga clic para enviar un correo electrónico (texto en el botón) Información comercial:
- Enlaces socialesNúmero de teléfonoDirección de correo electrónicoTexto comercial
Widgets sociales (solo datos conectados)
- FacebookInstagramTwitter
galería de fotos
Colecciones (imagen, descripción, título, enlace, texto del enlace y texto alternativo de la imagen)Control deslizante de imagen
Colecciones (imagen, descripción, título, enlace, texto del enlace y texto alternativo de la imagen)
Colecciones del control deslizante de medios (imagen, descripción, título, enlace, texto del enlace y texto alternativo de la imagen)
Lista
Colecciones (imagen, descripción, título, enlace, texto del enlace y texto alternativo de la imagen)
Imagen de fondoImágenes comerciales:
- LogotipoImagen única
Control deslizante de fondoColecciones
Horario comercialActualización solo a través de API
Widget de vídeo (solo páginas dinámicas) Enlace de vídeo: YouTube, Vimeo o Dailymotion
Nota
Se deben utilizar los siguientes formatos:
- Youtube: https://www.youtube.com/watch?v=8EsYwAKxAFU) Vimeo: https://player.vimeo.com/video/77523904 Dailymotion: https://www.dailymotion.com/embed/video/x70n2l8 Widget de texto e imagenWidget de imagen y forma de textoImageTitleTextLink
Colecciones de widgets HTML:
- Texto sin formatoTexto enriquecidoNúmeroUbicaciónImagenEnlace
Información comercial:
- Nombre comercialNúmero de teléfonoUbicación o direcciónHorario comercialDirección de correo electrónicoEnlaces sociales
Texto comercial:
- Sobre nosotrosDescripción general de la empresaServicios empresariales
Formulario de contactoColecciones:
- Correo electrónico
Información comercial:
- Dirección de correo electrónico
Colecciones de widgets de tabla:
- Texto enriquecidoTexto sin formatoImagenEnlaceNúmeroFecha y horaCorreo electrónicoSelección múltipleTeléfono
Campos de SEO
Puede conectar el título SEO y la descripción SEO a cualquier campo de texto en la biblioteca de contenido.
Conectar datos a elementos del sitio
Nota
Para conectar datos a elementos del sitio, debe haber contenido en la Biblioteca de contenido. Si no hay contenido, la opción de Conectar datos no aparece en el sitio.
Para conectar datos a elementos del sitio:
- Haga clic con el botón derecho en el widget que desea conectar a un campo de datos. En el menú contextual, haga clic en Conectar a datos. En el cuadro de diálogo Conectar datos, seleccione el campo de datos al que desea conectar este widget. Cualquier widget que conecte exitosamente al Los datos de la Biblioteca de contenido están marcados con un icono azul de Datos conectados ().
Si está conectando datos de texto, el texto hereda los estilos de Texto del tema. Para cambiar el estilo del texto, vaya al editor de diseño del widget. El menú de edición de texto en línea no está disponible para los widgets de texto que están conectados.
Editar datos
El contenido que se sincroniza a través de Connected Data se puede editar directamente en la ventana emergente, en la Biblioteca de contenido o en la fuente externa a la que está conectado. Recuerde volver a publicar el sitio después de realizar los cambios.
El diseño de los elementos del sitio conectados se puede cambiar en cualquier momento.
Encuadernación en línea
El enlace en línea es la capacidad de utilizar datos conectados para una palabra o palabras específicas dentro del editor de texto. El texto conectado se puede diseñar y vincular como texto normal.
Nota
El diseño de la biblioteca de contenido anula el diseño del editor de texto para el texto conectado.
Para utilizar el enlace en línea:
- Escriba {{{ en el editor de texto para activar la ventana emergente Conectar datos. Seleccione la etiqueta que desea conectar. Haga clic en Guardar.
Durante la edición, la etiqueta aparece en el editor entre llaves (por ejemplo, {{label}}). El texto conectado se muestra después de cerrar el editor. También puede mostrar el texto conectado haciendo clic en el icono de Datos conectados:

Horario de atención al cliente
Lunes a viernes, de 9 a. m. a 9 p. m. (CT)
Sábado, de 9 a.m. a 6 p.m. (CT)
(Chat no disponible los sábados)
Las oficinas de iClassPro estarán cerradas en cumplimiento de los siguientes días festivos: Año Nuevo 2024 (1 de enero de 2024), Viernes Santo (29 de marzo de 2024), Día de los Caídos (27 de mayo de 2024), Día de la Independencia (4 de julio de 2024) Día del Trabajo (2 de septiembre de 2024), Acción de Gracias (28 al 29 de noviembre de 2024), Navidad (24 al 25 de diciembre de 2024)
Visite la página de atención al cliente
Nota
Solo los usuarios con datos conectados en su cuenta ven el ícono de datos conectados, pero todos los usuarios ven la etiqueta entre llaves mientras editan.
Alternativamente, puede escribir la etiqueta directamente en el editor de texto rodeada por dos llaves para conectar el texto mediante encuadernación en línea. Por ejemplo, {{content_library.global}}.
Desconectar datos
Para desconectar un widget de Datos conectados:
- Haga clic derecho en el widget y haga clic en Cambiar conexión. En el menú, seleccione Ninguno.
Para los widgets que tienen menús de edición de contenido, si ya está en el editor de contenido del widget, puede colocar el cursor sobre el ícono azul en la esquina superior derecha y hacer clic en Desconectar.
Al desconectar un widget, el texto y su estilo revierten el estilo utilizado anteriormente.
Filtros dinámicos
Puede utilizar filtros dinámicos para filtrar widgets que están conectados a colecciones en páginas dinámicas. Esto le permite mostrar solo el contenido que es relevante para un elemento de página. Los filtros dinámicos están disponibles para cada widget que se conecta a una colección cuando se agregan a páginas dinámicas, incluidos: widgets de galería, lista, acordeón, control deslizante y personalizados, y se puede acceder a ellos desde la ventana emergente Conectar datos.
Para usar filtros dinámicos:
- En el panel lateral, haga clic en Contenido, luego haga clic en Colecciones. Haga clic en Crear colección y cree 2 colecciones:
- Recopilación de datos. Contiene sus datos con un campo de nombre de categoría. En el paso 9, se hace referencia a esta colección como colección Colección A.Categorías. Contiene todas las categorías y sus detalles (nombre de la categoría, imagen, etc.). En el paso 9, se hace referencia a esta colección como Colección B.
- En el panel lateral, haga clic en Páginas, luego haga clic en Nueva página. Cree una página dinámica a partir de cada colección que creó en el paso 2. Navegue a una página normal de su elección y en el panel lateral, haga clic en Widgets, luego arrastre y suelte la Galería. widget en la página. Haga clic derecho en el widget Galería para abrir el menú de configuración y haga clic en Conectar a datos. Conéctelo a la colección de categorías que creó en el paso 2. Asigne el campo de enlace a su página dinámica. Navegue a la página dinámica de categorías y, en el panel lateral, haga clic en Widgets, luego arrastre y suelte el widget de Galería en la página. Haga clic derecho el widget Galería para abrir el menú de configuración y haga clic en Conectar a datos. Conéctelo a la colección de datos que creó en el paso 2. Antes de cerrar la ventana emergente Datos conectados, abra la pestaña Filtrar y ordenar y en la sección Filtro dinámico haga clic en Agregar filtro. Mapa entre el campo de nombre de categoría en la colección de datos (Colección A) y el campo de nombre de categoría en la colección de categorías (Colección B).
Solución de problemas
- Si no ve la opción Datos conectados en el menú contextual de un widget, es posible que la biblioteca de contenido esté vacía. Asegúrese de que haya datos aquí. Si no ve la etiqueta que está buscando en el menú, verifique que el elemento de la Biblioteca de contenido que creó con esta etiqueta tenga contenido. Solo puede conectarse a etiquetas vacías en el modo Plantilla. Si no ve datos actualizados en un widget específico, asegúrese de que el widget esté conectado a la etiqueta correcta.







