Apoyo
Widgets de formas
El widget Forma es una herramienta de diseño que se puede utilizar para resaltar mensajes importantes. Cree botones y pancartas, mencione premios y resalte los precios de oferta. Puede agregar una imagen, colorear el fondo y el texto, controlar el tamaño y agregar sombras. El widget se puede colocar en cualquier ubicación para lograr total flexibilidad.
Para agregar el widget:
- En el panel izquierdo, haga clic en Widgets. Haga clic y arrastre el widget Forma a su sitio.
Editor de contenido
Para acceder al editor de contenidos:
- Haga clic derecho en el widget y haga clic en Editar contenido. Seleccione una forma. Para agregar un vínculo a la forma, haga clic en Agregar vínculo. Escriba un título y una descripción para la forma. Para ocultar el título y la descripción, haga clic en el icono del ojo (). Escriba texto alternativo y una información sobre herramientas para la forma.
Editor de diseño
Para acceder al editor de diseño:
- Haga clic con el botón derecho en el widget y haga clic en Editar diseño. Haga clic en Diseño para seleccionar un diseño diferente para la forma. Para colocar el widget encima o superpuesto a una imagen u otro widget, haga clic en la pestaña Espaciado y configure los márgenes para que sean negativos. número (por ejemplo, -50px). Para convertir el icono en un widget flotante, active la opción Flotante y seleccione una posición para el widget. Para mostrar el botón flotante solo en la página actual, active la opción Mostrar solo en esta página.
Asegúrese de que la configuración de diseño que defina sea correcta para cada dispositivo. Configuraciones como el espaciado (de todo el widget y de los elementos individuales), el ancho y más se definen por dispositivo. Para obtener más información, consulte Editar por dispositivo.
Para obtener información sobre opciones de diseño que no son específicas de este widget (por ejemplo, diseño, estilo o espaciado)
Ejemplos
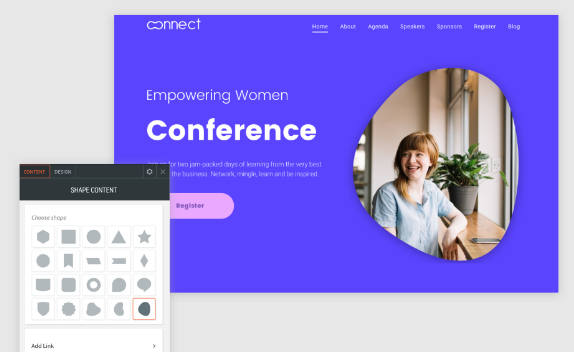
Crear una forma en el encabezado
Para crear una forma en el encabezado:
- Cree una fila con dos columnas. Elija una forma amorfa y agréguela a la columna del lado derecho. Haga que la forma sea tan grande como la columna. En el Editor de diseño, seleccione el diseño con la imagen de fondo y reemplace la imagen con la que desear.

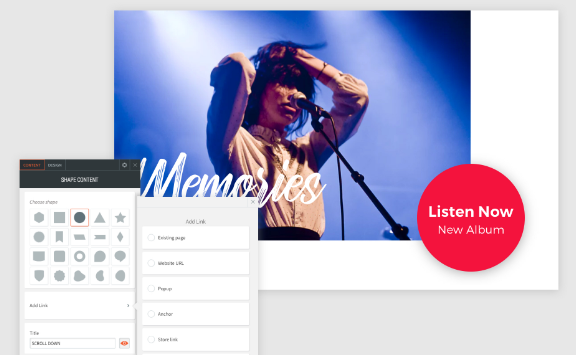
Utilice una forma como botón
Para usar una forma como botón agregando un enlace y un efecto de desplazamiento:
- Seleccione la forma del círculo y agregue un título y una descripción. Seleccione colores para la forma y los textos. Para colocar la forma en la esquina de una imagen, use un margen negativo en el lado izquierdo de la forma (espaciado > margen > -50px izquierda y margen superior).

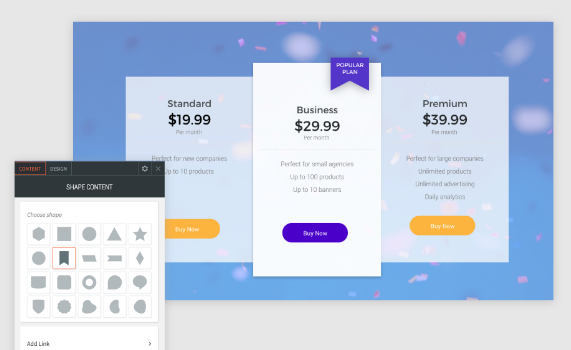
Resalte un plan o servicio específico
Para utilizar formas para resaltar un plan o servicio específico:
- Elija la forma de la bandera y agregue un título y una breve descripción. Desactive Mantener proporción para poder ajustar solo el ancho. Seleccione colores para la forma y los textos. Para colocar la forma de modo que se superponga a la parte superior de una columna, use un margen superior negativo (espaciado > margen > -30px margen superior).

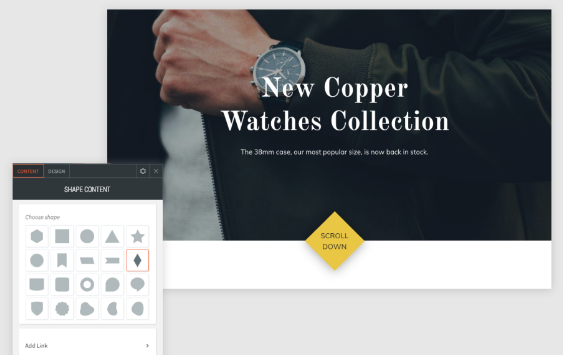
Crear un botón de desplazamiento
Para usar una forma para crear un botón de desplazamiento:
- Elija la forma del diamante y agregue un título. Desactive Mantener proporción para que pueda ajustar solo el ancho. Seleccione colores para la forma y los textos. Para colocar la forma encima de una imagen, use un margen superior negativo (espaciado > margen > - 50px margen superior).


Horario de atención al cliente
Lunes a viernes, de 9 a. m. a 9 p. m. (CT)
Sábado, de 9 a.m. a 6 p.m. (CT)
(Chat no disponible los sábados)
Las oficinas de iClassPro estarán cerradas en cumplimiento de los siguientes días festivos: Año Nuevo 2024 (1 de enero de 2024), Viernes Santo (29 de marzo de 2024), Día de los Caídos (27 de mayo de 2024), Día de la Independencia (4 de julio de 2024) Día del Trabajo (2 de septiembre de 2024), Acción de Gracias (28 al 29 de noviembre de 2024), Navidad (24 al 25 de diciembre de 2024)
Visite la página de atención al cliente







