Apoyo
Formularios de contacto
Utilice el widget Formulario de contacto para agregar un formulario web completo a su sitio. El widget Formulario de contacto le permite ofrecer a los visitantes una variedad de áreas de entrada; texto específico, menú desplegable, botones de opción, casillas de verificación, fecha, hora, correo electrónico y números de teléfono. Puede utilizar el formulario para suscribirse al boletín informativo por correo electrónico, preguntas de los clientes o simplemente para recopilar comentarios de los visitantes de su sitio.
Nota
- En los botones de opción y las casillas de verificación, puede agregar imágenes para mostrar en las opciones. Las imágenes no aparecerán en el correo electrónico recibido de los envíos de formularios, pero la etiqueta seleccionada aparece (incluso si está oculta en el sitio). No recomendamos duplicar formularios de contacto, ya que esto generalmente genera problemas en el formulario de contacto duplicado.
Agregar formulario de contacto
Para agregar el widget:
- En el panel izquierdo, haga clic en Widgets. Haga clic y arrastre el widget Formulario de contacto a su sitio.
Para obtener más información sobre cómo agregar widgets a su sitio, consulte Agregar widgets.
Editor de contenido
Para acceder al editor de contenido, haga clic derecho en el widget y haga clic en Editar contenido.
En la pestaña Elementos del formulario:
- Decida qué información le gustaría recopilar de sus visitantes y luego modifique los campos existentes haciendo clic en el nombre del campo. Para agregar nuevos campos, haga clic en Agregar campo.Nota
- Si su formulario incluye un campo Archivo adjunto, el nombre del archivo no debe incluir un espacio al cargarlo. El límite de tamaño de archivo para los archivos adjuntos es 10 MB. Se admiten los siguientes formatos de archivo: .pdf, .xls, .xlsx, .doc, .docx , .zip, .ppt, .pptx, .psd, .txt, .xml, .mp3, .ttf, .otf, .woff, .eot, .svg, .odt, .ott, .js, .css, . png, .jpg, .gif, .jpeg, .rar además de todos los formatos de archivos de vídeo.
- (Opcional) Si su formulario incluye un campo Hora, la opción Usar reloj de 24 horas solo afecta la hora que se muestra en los envíos; El formato del selector de hora que ven los visitantes del sitio dependerá de la configuración de su navegador. Escriba el texto que desea que aparezca en el botón Enviar. De forma predeterminada, la validación reCAPTCHA se agrega a los formularios nuevos. Esto protege su formulario de los spammers y acelera el proceso de envío del formulario para los visitantes del sitio. Seleccione una posición reCAPTCHA. Seleccione para mostrar el reCAPTCHA como un icono o texto en el formulario. Escriba un título del formulario. Para ocultar el título del formulario, haga clic en el ícono del ojo (). Nota: Si cambia el título del formulario, el título solo cambia después de enviar una nueva respuesta. Para cambiar el nombre del formulario rápidamente, le sugerimos que envíe una respuesta de prueba y espere unos minutos hasta que se actualice el formulario.
En la pestaña Envío:
- Para configurar la dirección de correo electrónico y el asunto para recibir respuestas del formulario, haga clic en Notificación de nuevo envío. Asegúrese de ingresar la dirección de correo electrónico en el campo Los envíos del formulario se enviarán a para tener una copia de la información enviada. Nota Si el campo Los envíos del formulario se enviarán a está vacío, se utilizará el correo electrónico principal de la biblioteca de contenido. Si no existe dicho correo electrónico, el propietario de la cuenta se utilizará como destinatario predeterminado del envío. Todas las respuestas van a la página de respuestas del formulario. Para configurar los mensajes de confirmación y error que se mostrarán cuando los visitantes envíen un formulario, haga clic en Acciones después del envío. Utilice el Editor de texto enriquecido para agregar color, énfasis (negrita, cursiva y subrayado) y viñetas al texto en los cuadros de mensaje. Para que el formulario se redirija a una página después del envío, haga clic en el botón Redirigir a una página después del envío y seleccione la página a la que desea redirigir. De forma predeterminada, se enviará una respuesta automática al remitente del formulario (siempre que la dirección de correo electrónico proporcionada sea válida). Para desactivar esto, desactive la opción Respuesta automática al remitente del formulario. También puede configurar el nombre del formulario (el nombre que ingrese aquí se mostrará en el campo "De" del correo electrónico enviado), la línea de asunto del correo electrónico, el mensaje de correo electrónico y configurarlo para que incluya una copia de la respuesta del formulario del remitente en el correo electrónico (esto está marcado). de forma predeterminada). Para agregar un código de seguimiento a su formulario, haga clic en Seguimiento y pegue el código de conversión o AdWords en el campo provisto.
En la pestaña Integración, envíe los datos de envío exitosos a un servicio de terceros. Para obtener más información, consulte Integraciones de formularios de contacto.
Editor de diseño
Para abrir el editor de diseño del formulario de contacto, haga clic derecho en el widget Formulario de contacto y haga clic en Editar diseño. En el editor de diseño, puedes cambiar el diseño de los botones, los elementos, el marco y el espaciado.
Disposición
En la pestaña Diseño:
- Haga clic en el icono de diseño para seleccionar un diseño para el formulario de contacto. Para cambiar la alineación del formulario, haga clic en Izquierda o Derecha.
Artículo
En la pestaña Artículo:
- Para editar el estilo y el texto del campo, haga clic en Campos. Para editar el estilo y el texto del botón, haga clic en Botón. Para volver al estilo del tema, haga clic en el botón Volver al tema.
Marco
En la pestaña Marco:
- Para realizar ediciones en el estilo del marco, haga clic en Estilo de marco. Puede cambiar el fondo agregando un color o una imagen. Para cambiar el estilo de texto del título, haga clic en Título del formulario. Para cambiar el estilo de texto de la notificación de envío, haga clic en Mensaje de envío
Espaciado
Para realizar ediciones en el relleno y los márgenes del formulario de contacto, haga clic en la pestaña Espaciado. Para obtener más información sobre el espaciado, consulte Espaciado exterior e interior.
Si tiene problemas con el formulario de contacto, consulte Solución de problemas del formulario de contacto.
Agregar datos conectados
Puede conectar la dirección de correo electrónico a la biblioteca de contenido o a un campo de correo electrónico en las colecciones. Además, puede agregar campos de colección, como ID del apartamento o nombre del miembro del equipo, al asunto del correo electrónico o como campos externos enviados en el formulario. Esos campos adicionales estarán disponibles no solo en el formulario de correo electrónico sino también al acceder a los datos de respuestas del formulario desde la descripción general del sitio.
Para obtener más información sobre los datos conectados, consulte Datos conectados.
Para agregar datos conectados a un formulario de contacto:
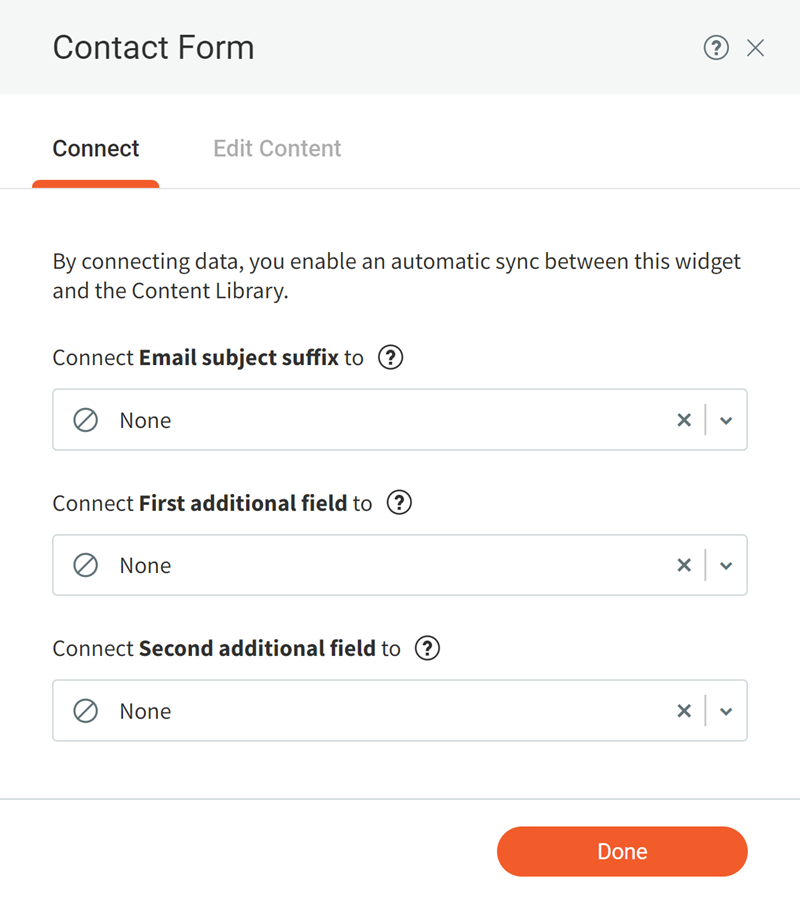
Haga clic derecho en el widget y haga clic en Conectar a datos.

- Seleccione la dirección de correo electrónico y los campos adicionales que desea incluir en el correo electrónico del formulario de contacto. (Opcional) Haga clic en Editar contenido y realice los cambios necesarios en el contenido. Todos los cambios se sincronizarán con su biblioteca de contenido. Haga clic en Listo.

Horario de atención al cliente
Lunes a viernes, de 9 a. m. a 9 p. m. (CT)
Sábado, de 9 a.m. a 6 p.m. (CT)
(Chat no disponible los sábados)
Las oficinas de iClassPro estarán cerradas en cumplimiento de los siguientes días festivos: Año Nuevo 2024 (1 de enero de 2024), Viernes Santo (29 de marzo de 2024), Día de los Caídos (27 de mayo de 2024), Día de la Independencia (4 de julio de 2024) Día del Trabajo (2 de septiembre de 2024), Acción de Gracias (28 al 29 de noviembre de 2024), Navidad (24 al 25 de diciembre de 2024)
Visite la página de atención al cliente







