Soutien
Formulaires de contact
Utilisez le widget Formulaire de contact pour ajouter un formulaire Web complet à votre site. Le widget Formulaire de contact vous permet de fournir aux visiteurs une variété de zones de saisie ; texte spécifique, liste déroulante, boutons radio, cases à cocher, date, heure, e-mail et numéros de téléphone. Vous pouvez utiliser le formulaire pour vous inscrire à la newsletter par e-mail, répondre aux questions des clients ou simplement pour recueillir les commentaires des visiteurs de votre site.
Note
- Sur les boutons radio et les cases à cocher, vous pouvez ajouter des images à afficher pour les options. Les images n'apparaîtront pas dans l'e-mail reçu lors de la soumission du formulaire, mais l'étiquette sélectionnée apparaîtra (même si elle est masquée sur le site). Nous ne recommandons pas de dupliquer les formulaires de contact, car cela entraîne généralement des problèmes dans le formulaire de contact dupliqué.
Ajouter un formulaire de contact
Pour ajouter le widget :
- Dans le panneau de gauche, cliquez sur Widgets. Cliquez et faites glisser le widget Formulaire de contact sur votre site.
Pour en savoir plus sur l'ajout de widgets à votre site, consultez Ajouter des widgets.
Éditeur de contenu
Pour accéder à l'éditeur de contenu, cliquez avec le bouton droit sur le widget, puis cliquez sur Modifier le contenu.
Dans l'onglet Éléments du formulaire :
- Décidez quelles informations vous souhaitez collecter auprès de vos visiteurs, puis modifiez les champs existants en cliquant sur le nom du champ. Pour ajouter de nouveaux champs, cliquez sur Ajouter un champ.Note
- Si votre formulaire comprend un champ Pièce jointe, le nom du fichier ne doit pas inclure d'espace lors du téléchargement. La taille limite des fichiers joints est de 10 Mo. Les formats de fichiers suivants sont pris en charge : .pdf, .xls, .xlsx, .doc, .docx. , .zip, .ppt, .pptx, .psd, .txt, .xml, .mp3, .ttf, .otf, .woff, .eot, .svg, .odt, .ott, .js, .css, . png, .jpg, .gif, .jpeg, .rar en plus de tous les formats de fichiers vidéo.
- (Facultatif) Si votre formulaire comprend un champ Heure, le bouton Utiliser l'horloge de 24 heures affecte uniquement l'heure affichée dans les soumissions ; le format de sélecteur de temps que voient les visiteurs du site dépendra des paramètres de leur navigateur. Tapez le texte que vous souhaitez afficher sur le bouton Soumettre. Par défaut, la validation reCAPTCHA est ajoutée aux nouveaux formulaires. Cela protège votre formulaire des spammeurs et accélère le processus de soumission du formulaire pour les visiteurs du site. Sélectionnez une position reCAPTCHA. Sélectionnez cette option pour afficher le reCAPTCHA sous forme d'icône ou de texte dans le formulaire. Saisissez le titre du formulaire. Pour masquer le titre du formulaire, cliquez sur l'icône en forme d'œil ().RemarqueSi vous modifiez le titre du formulaire, le titre ne change qu'après l'envoi d'une nouvelle réponse. Pour modifier rapidement le nom du formulaire, nous vous suggérons de soumettre une réponse test et d'attendre quelques minutes que le formulaire soit mis à jour.
Dans l'onglet Soumission :
- Pour définir l'adresse e-mail et l'objet de réception des réponses au formulaire, cliquez sur Notification de nouvelle soumission. Assurez-vous de saisir l'adresse e-mail dans le champ Les soumissions du formulaire seront envoyées à afin d'avoir une copie des informations soumises. Remarque Si le champ Les soumissions du formulaire seront envoyées à est vide, l'adresse e-mail principale de la bibliothèque de contenu sera utilisée. Si aucun e-mail de ce type n'existe, le propriétaire du compte sera utilisé comme destinataire par défaut de la soumission. Toutes les réponses sont dirigées vers la page de réponses au formulaire. Pour définir les messages de confirmation et d'erreur à afficher lorsque les visiteurs soumettent un formulaire, cliquez sur Actions après la soumission. Utilisez l'éditeur de texte enrichi pour ajouter de la couleur, de l'accent (gras, italique et souligné) et des puces au texte dans les zones de message. Pour que le formulaire soit redirigé vers une page après la soumission, cliquez sur le bouton Redirection vers une page après la soumission et sélectionnez la page vers laquelle vous souhaitez rediriger. Par défaut, une réponse automatique sera envoyée à l'auteur du formulaire (tant que l'adresse e-mail fournie est valide). Pour désactiver cette option, désactivez l'option Réponse automatique à l'auteur du formulaire. Vous pouvez également définir le nom du formulaire (le nom que vous entrez ici s'affichera dans le champ « De » de l'e-mail envoyé), la ligne d'objet de l'e-mail, l'e-mail, et le configurer pour inclure une copie de la réponse du formulaire de l'auteur de l'envoi dans l'e-mail (cette case est cochée). par défaut).Pour ajouter un code de suivi à votre formulaire, cliquez sur Suivi et collez le code de conversion ou AdWords dans le champ prévu à cet effet.
Sous l’onglet Intégration, envoyez les données de soumission réussie à un service tiers. Pour plus d’informations, consultez Intégrations de formulaires de contact.
Éditeur de conception
Pour ouvrir l'éditeur de conception de formulaire de contact, cliquez avec le bouton droit sur le widget Formulaire de contact, puis cliquez sur Modifier la conception. Dans l'éditeur de conception, vous pouvez modifier la disposition des boutons, les éléments, le cadre et l'espacement.
Mise en page
Dans l'onglet Mise en page :
- Cliquez sur l'icône de mise en page pour sélectionner une conception de mise en page pour le formulaire de contact. Pour modifier l'alignement du formulaire, cliquez sur Gauche ou Droite.
Article
Dans l'onglet Article :
- Pour modifier le style et le texte du champ, cliquez sur Champs. Pour modifier le style et le texte du bouton, cliquez sur Bouton. Pour revenir au style de thème, cliquez sur le bouton Revenir au thème.
Cadre
Dans l'onglet Cadre :
- Pour apporter des modifications au style de cadre, cliquez sur Style de cadre. Vous pouvez modifier l'arrière-plan en ajoutant une couleur ou une image. Pour modifier le style de texte du titre, cliquez sur Titre du formulaire. Pour modifier le style de texte de la notification de soumission, cliquez sur Message de soumission.
Espacement
Pour apporter des modifications au remplissage et aux marges du formulaire de contact, cliquez sur l'onglet Espacement. Pour plus d’informations sur l’espacement, consultez Espacement extérieur et intérieur.
Si vous rencontrez des problèmes avec le formulaire de contact, consultez Dépannage du formulaire de contact.
Ajouter des données connectées
Vous pouvez connecter l'adresse e-mail à la bibliothèque de contenu ou à un champ e-mail dans les collections. De plus, vous pouvez ajouter des champs de collecte tels que l'ID de l'appartement ou le nom du membre de l'équipe au sujet de l'e-mail ou en tant que champs externes envoyés dans le formulaire. Ces champs supplémentaires seront disponibles non seulement dans l'e-mail du formulaire, mais également lors de l'accès aux données de réponses du formulaire à partir de l'aperçu du site.
Pour plus d'informations sur les données connectées, voir Données connectées.
Pour ajouter des données connectées à un formulaire de contact :
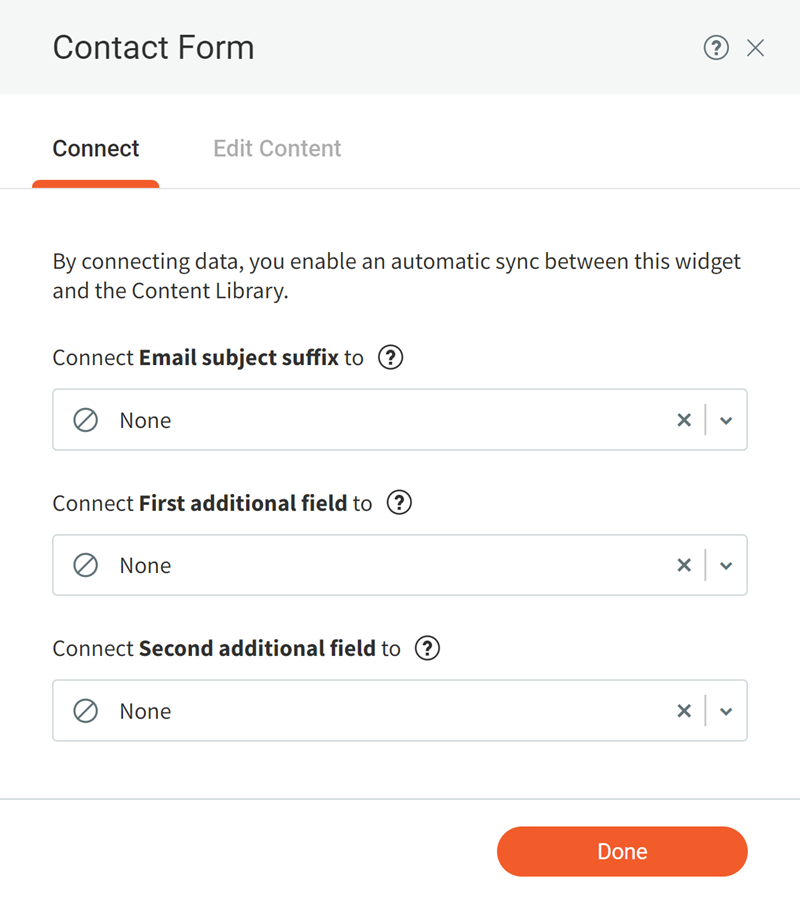
Cliquez avec le bouton droit sur le widget, puis cliquez sur Se connecter aux données.

- Sélectionnez l'adresse e-mail et les champs supplémentaires que vous souhaitez inclure dans l'e-mail du formulaire de contact. (Facultatif) Cliquez sur Modifier le contenu et apportez les modifications nécessaires au contenu. Toutes les modifications seront synchronisées avec votre bibliothèque de contenu. Cliquez sur Terminé.

Horaires du service client
Du lundi au vendredi, de 9h à 21h (CT)
Samedi, de 9h à 18h (CT)
(Chat non disponible le samedi)
Les bureaux d'iClassPro seront fermés à l'occasion des jours fériés suivants : Nouvel An 2024 (1er janvier 2024), Vendredi Saint (29 mars 2024), Memorial Day (27 mai 2024), Jour de l'Indépendance (4 juillet 2024) Fête du Travail. (2 septembre 2024), Thanksgiving (28 et 29 novembre 2024), Noël (24 et 25 décembre 2024)
Visitez la page de support client







