Soutien
Widget de carte
Montrez à vos visiteurs une carte de n’importe quel endroit que vous aimez. Utilisez le widget Carte pour afficher l'emplacement de votre entreprise physique ou d'un événement spécial. Vous pouvez également l'utiliser pour montrer aux clients où ils trouveront un parking.
Pour ajouter le widget Carte :
- Dans le panneau de gauche, cliquez sur Widgets. Cliquez et faites glisser le widget Carte dans votre site.
Éditeur de contenu
Pour accéder à l'éditeur de contenu :
- Cliquez avec le bouton droit sur le widget, puis cliquez sur Modifier le contenu. Tapez l'adresse de votre entreprise dans le champ prévu. Sélectionnez l'adresse dans la liste déroulante qui apparaît. Si votre adresse n'apparaît pas dans la liste déroulante, cela signifie que la base de données HERE utilisée par Website Builder ne contient pas l'adresse. Pour soumettre ou corriger l'adresse, contactez HERE Map Creator. Vous pouvez choisir d'afficher un bouton de carte au lieu d'une image de carte. Pour afficher un bouton de carte sur des appareils spécifiques, sélectionnez le bouton Utiliser sur les appareils () sur lequel vous souhaitez que le bouton apparaisse. Si aucun appareil n'est choisi, l'image de la carte sera affichée. Tapez le texte que vous souhaitez afficher sur le bouton dans le champ Texte sur le bouton fourni.
Afficher la fenêtre contextuelle d'informations sur l'emplacement
Pour afficher une fenêtre contextuelle d'informations de localisation sur le widget de carte :
Tapez un titre et une description pour la fenêtre contextuelle.
Sélectionnez pour afficher la fenêtre contextuelle Au survol, Au clic ou Toujours dans la liste déroulante Affichage contextuel.
Éditeur de conception
Pour accéder à l'éditeur de conception, cliquez avec le bouton droit sur le widget, puis cliquez sur Modifier la conception.
Cliquez sur l'onglet Mise en page pour modifier la conception de la carte qui apparaît sur votre site.
Intégrer une carte Google à l'aide d'un widget HTML
Pour intégrer des cartes de Google Maps à l'aide du widget HTML :
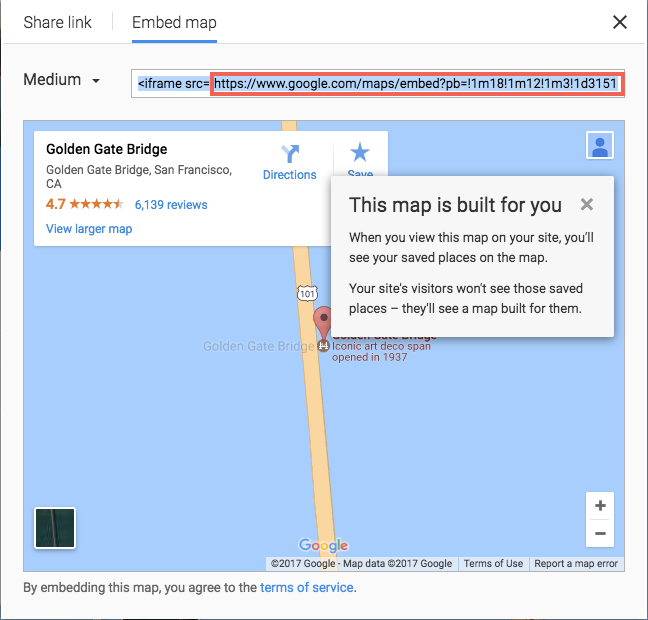
- Accédez à Google Maps. Recherchez l'emplacement souhaité. Cliquez sur le menu en haut à gauche, puis cliquez sur Partager ou intégrer la carte. Cliquez sur l'onglet Intégrer la carte. Copiez l'URL entre guillemets après

- Accédez à votre site et, dans le panneau de gauche, cliquez sur Widgets et faites glisser le widget HTML dans une ligne ou une colonne. Utilisez le code d'intégration suivant et ajoutez l'URL que vous avez obtenue de Google Maps dans les citations après iframe src= :
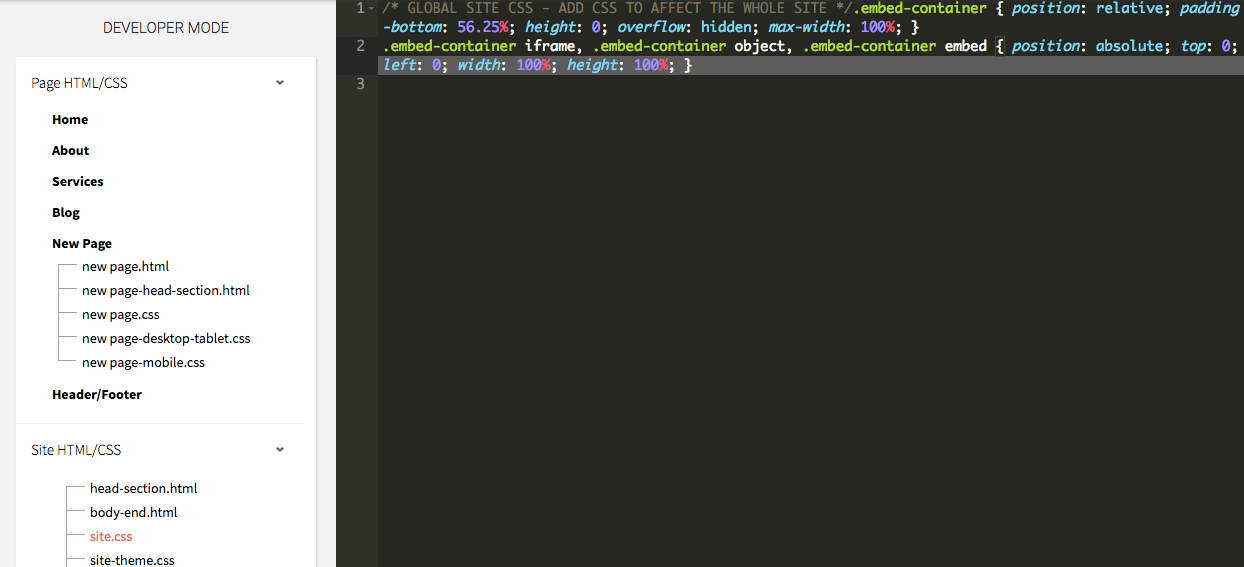
Accédez au mode développeur. Cliquez sur Site HTML/CSS, puis cliquez sur site.css. Intégrez le CSS suivant dans cette section :.embed-container { position: relative; rembourrage du fond : 56,25 % ; hauteur : 0 ; débordement caché; largeur maximale : 100 % ; } .embed-container iframe, .embed-container objet, .embed-container embed { position : absolue ; haut : 0 ; gauche : 0 ; largeur : 100 % ; hauteur : 100 % ; }

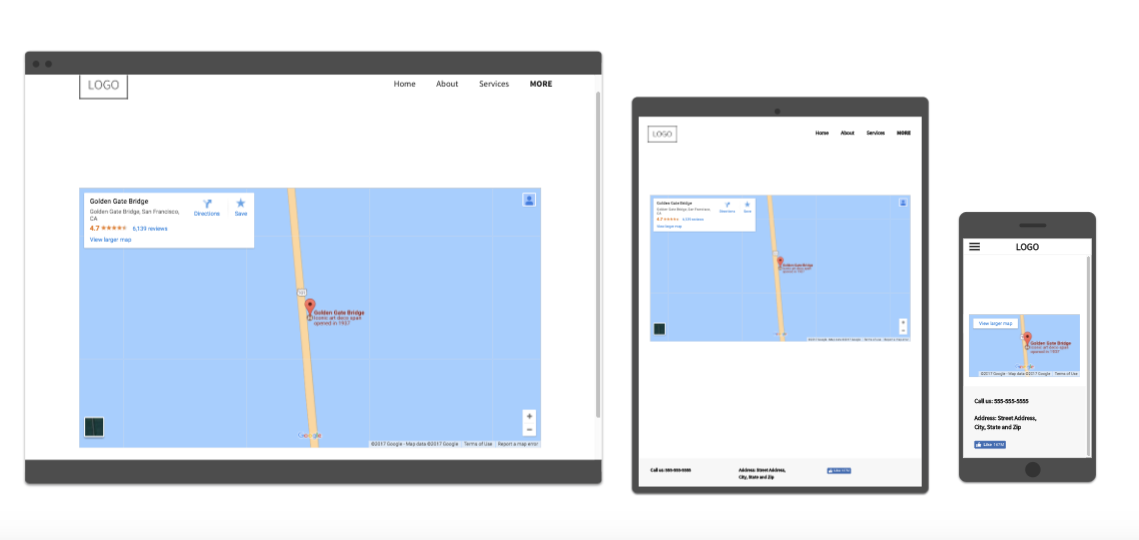
La carte sera redimensionnée de manière appropriée pour les différentes vues de l'appareil. Si vous utilisez le code d'intégration normal de Google Maps, la taille du widget de carte apparaîtra statique sur tous les appareils et sera coupée dans la vue mobile.


Horaires du service client
Du lundi au vendredi, de 9h à 21h (CT)
Samedi, de 9h à 18h (CT)
(Chat non disponible le samedi)
Les bureaux d'iClassPro seront fermés à l'occasion des jours fériés suivants : Nouvel An 2024 (1er janvier 2024), Vendredi Saint (29 mars 2024), Memorial Day (27 mai 2024), Jour de l'Indépendance (4 juillet 2024) Fête du Travail. (2 septembre 2024), Thanksgiving (28 et 29 novembre 2024), Noël (24 et 25 décembre 2024)
Visitez la page de support client







