Stöd
Kartwidget
Visa dina besökare en karta över vilken plats du vill. Använd kartwidgeten för att visa platsen för ditt fysiska företag eller en speciell händelse. Du kan också använda den för att visa kunderna var de hittar parkering.
Så här lägger du till kartwidgeten:
- Klicka på Widgets i den vänstra panelen. Klicka och dra kartwidgeten till din webbplats.
Innehållsredigerare
Så här kommer du åt innehållsredigeraren:
- Högerklicka på widgeten och klicka på Redigera innehåll.Skriv din företagsadress i fältet.Välj adressen från rullgardinsmenyn som visas. Om din adress inte visas i rullgardinsmenyn betyder det att HERE-databasen som Webbplatsbyggaren använder inte innehåller adressen. För att skicka eller korrigera adressen, kontakta HERE Map Creator. Du kan välja att visa en kartknapp istället för en kartbild. För att visa en kartknapp på specifika enheter, välj knappen Använd på enheter () där du vill att knappen ska visas. Om inga enheter väljs kommer kartbilden att visas. Skriv texten som du vill ska visas på knappen i fältet Text på knapp.
Visa platsinformation popup
Så här visar du ett popup-fönster med platsinformation på kartwidgeten:
Skriv en titel och beskrivning för popup-fönstret.
Välj att visa popup-fönstret Vid svävning, Vid klick eller Alltid från popup-menyn.
Designredaktör
För att komma åt designredigeraren högerklickar du på widgeten och klickar på Redigera design.
Klicka på fliken Layout för att redigera designen på kartan som visas på din webbplats.
Bädda in en Google-karta med en HTML-widget
Så här bäddar du in kartor från Google Maps med HTML-widgeten:
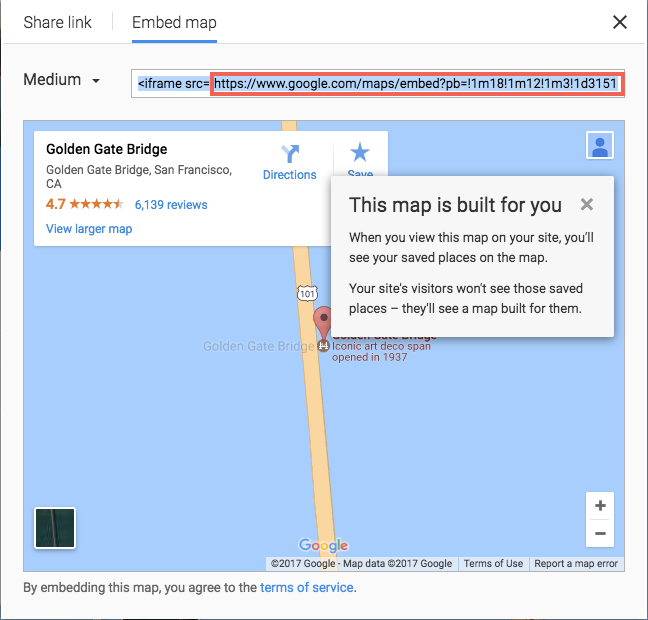
- Navigera till Google Maps.Sök efter den plats du vill ha.Klicka på menyn uppe till vänster och klicka sedan på Dela eller bädda in karta.Klicka på fliken Bädda in karta.Kopiera URL:en i citattecken efter

- Navigera till din webbplats och klicka på Widgets i den vänstra panelen och dra HTML-widgeten till en rad eller kolumn. Använd följande inbäddningskod och lägg till webbadressen du fick från Google Maps i citaten efter iframe src=:
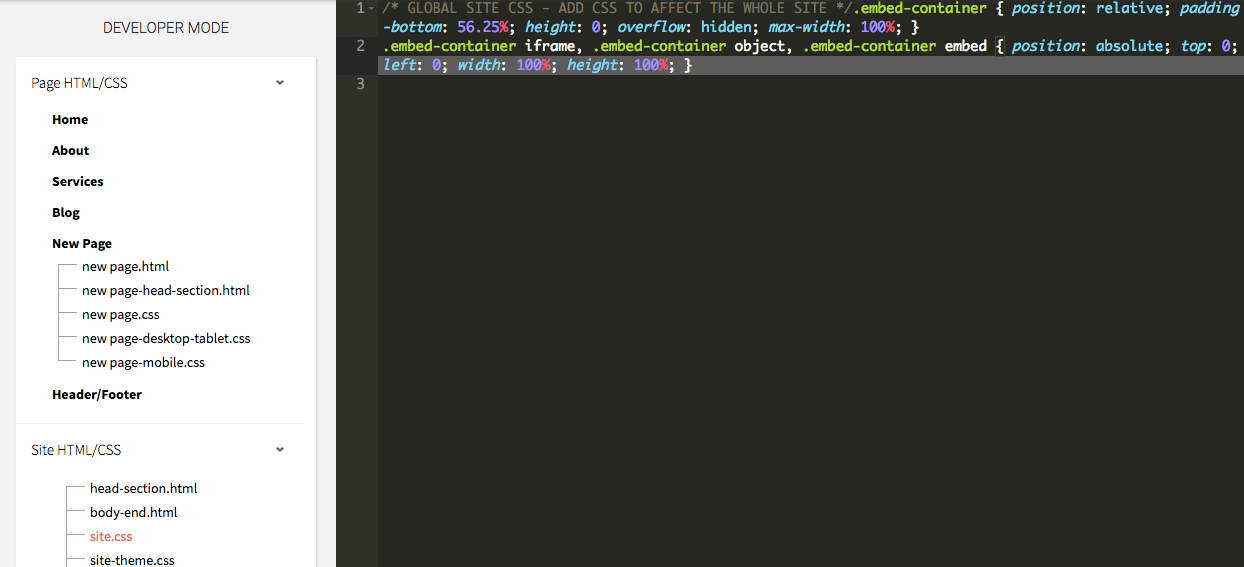
Gå till utvecklarläge. Klicka på Webbplats HTML/CSS och klicka sedan på site.css.Bädda in följande CSS i det här avsnittet:.embed-container { position: relative; stoppning-botten: 56,25%; höjd: 0; overflow: gömd; max-bredd: 100 %; } .embed-container iframe, .embed-container-objekt, .embed-container embed { position: absolut; topp: 0; vänster: 0; bredd: 100%; höjd: 100%; }

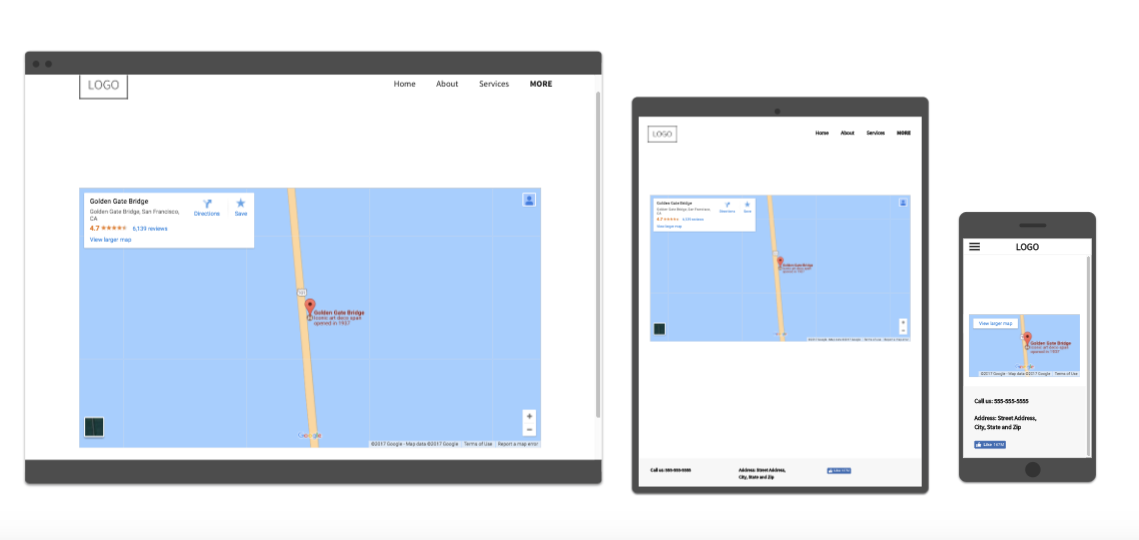
Kartan kommer att ändra storlek på lämpligt sätt för de olika enhetsvyerna. Om du använder den vanliga inbäddningskoden för Google Maps kommer storleken på kartwidgeten att visas statisk på alla enheter och avbryts i mobilvyn.


Kundsupport öppettider
mån–fre, 9.00 till 21.00 (CT)
Lör, 9.00 till 18.00 (CT)
(Chatten är inte tillgänglig på lördagar)
iClassPros kontor kommer att vara stängda med anledning av följande helgdagar: nyår 2024 (1 januari 2024), långfredag (29 mars 2024), Memorial Day (27 maj 2024), självständighetsdagen (4 juli 2024) Labor Day (2 sep 2024), Thanksgiving (28–29 november 2024), jul (24–25 december 2024)
Besök kundsupportsidan







