Stöd
Ansluten data
Ansluten data låter dig ansluta webbplatswidgetar till data som bevaras i externa källor och/eller inuti webbplatsens innehållsbibliotek. Detta gör att du kan ha en källa till sanning för att bygga webbplatser snabbare, hålla webbplatser uppdaterade och korrekta, säkerställa att viktig information är konsekvent över hela webbplatsen och mer. När webbplatswidgetar är anslutna via ansluten data behöver du inte längre manuellt ändra data i var och en av widgetarna eftersom de styrs via innehållsbiblioteket.

- Välj e-postadressen och ytterligare fält som du vill inkludera i kontaktformulärets e-post.(Valfritt) Klicka på Redigera innehåll och gör nödvändiga ändringar i innehållet. Alla ändringar synkroniseras med ditt innehållsbibliotek. Klicka på Klar.
Samla in och redigera data
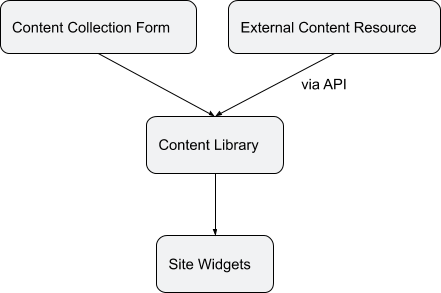
För att kunna ansluta widgets via Connected Data måste innehållet lagras i innehållsbiblioteket. Det finns flera sätt att lägga till data till innehållsbiblioteket:
- Manuellt. I den vänstra panelen klickar du på Innehåll för att gå till innehållsbiblioteket och lägga till innehåll: företagsinformation (adresser, telefonnummer, sociala länkar och så vidare), text, bilder och mer. Samla in från kundformulär. Allt innehåll som din kund inkluderar i innehållsinsamlingsformuläret läggs automatiskt till i Content Library.API. Använd Content Library API för att skicka innehåll till innehållsbiblioteket och koppla det till de olika webbplatswidgetarna. Detta är särskilt användbart om du lagrar affärsdata i en extern källa (till exempel Salesforce, ditt eget kontaktformulär och så vidare). Om du fyller i innehållsbiblioteket via API:t, kom ihåg att webbplatsen kan publiceras på nytt direkt via API likaså.
Ansluten datastruktur
För att data ska kunna kopplas via Connected Data måste den ha en etikett och innehåll.
- Märka. Etiketten är den unika indikationen på innehållet i biblioteket som binder det till widgeten på webbplatsen. Se till att etiketterna du väljer är meningsfulla och unika. Detta hjälper dig att enkelt välja vilket innehållselement som ska ansluta till vilken widget och förhindra att etiketten ändras i framtiden. Om du ändrar etiketten för innehållsbibliotek medan en widget är ansluten kopplas widgeten från. Innehåll. Informationen (till exempel text, bild, telefon) som finns i innehållsbiblioteket och när den är ansluten till en widget visas på webbplatsen.
Du kan fylla innehållsbiblioteket med två typer av innehåll: text och bilder. Varje textavsnitt i företagsinformationen kan innehålla upp till 4 000 tecken.
Vissa innehållsbiblioteksfält har fördefinierade etiketter. Till exempel är etiketterna för fälten Logotyp eller Sociala ikoner fördefinierade. Andra fält, som samlingar eller icke-standardiserade företagstextfält, har anpassade etiketter som du behöver definiera själv.
Anslut data
Datan du kan ansluta till widgetarna på din webbplats sammanfattas i följande tabell:
WidgetsContent Library DataText: stycke, titlar
Affärstext: alla alternativ
Företagsinformation:
- Sociala länkarTelefonnummerE-postadress Platser (adress)FöretagsnamnIkonTelefonnummerE-postadressSociala medier
ImageBusiness info (länk):
- TelefonnummerE-postadressBildAlt Text
Karta
Företagsinformation: Plats Flera platser (endast ansluten data) Företagsinformation: Platser
Knapp/klicka för att ringa/klicka för att mejla (text på knappen)Företagsinformation:
- Sociala länkarTelefonnummerE-postadressFöretagstext
Sociala widgetar (endast ansluten data)
- FacebookInstagramTwitter
fotogalleri
Samlingar (Bild, Beskrivning, Titel, Länk, Länktext och Bild Alt Text) Bildreglaget
Samlingar (Bild, Beskrivning, Titel, Länk, Länktext och Bild Alt Text)
Media sliderCollections (Bild, Beskrivning, Titel, Länk, Länktext och Bild Alt Text)
Lista
Samlingar (Bild, Beskrivning, Titel, Länk, Länktext och Bild Alt Text)
Bakgrundsbild Företagsbilder:
- LogoEnskild bild
BakgrundsreglageSamlingar
Öppettider Uppdatera endast via API
Videowidget (endast dynamiska sidor) Videolänk: YouTube, Vimeo eller Dailymotion
Notera
Följande format måste användas:
- Youtube: https://www.youtube.com/watch?v=8EsYwAKxAFU) Vimeo: https://player.vimeo.com/video/77523904 Dailymotion: https://www.dailymotion.com/embed/video/x70n2l8 Text & Image WidgetImage och textShape widgetImageTitleTextLink
HTML WidgetCollections:
- Vanlig textRik textNumberLocationImageLink
Företagsinformation:
- FöretagsnamnTelefonnummerPlats eller adressAffärstiderE-postadressSociala länkar
Affärstext:
- Om ossFöretagsöversiktFöretagstjänster
Kontakta FormCollections:
- E-post
Företagsinformation:
- E-postadress
Tabell Widget Collections:
- Rik textVanlig textBildlänkNumberDatum och tidE-postMultivalstelefon
SEO-fält
Du kan koppla SEO-titeln och SEO-beskrivningen till valfritt textfält i innehållsbiblioteket.
Anslut data till webbplatselement
Notera
För att koppla data till webbplatselement måste det finnas innehåll i innehållsbiblioteket. Om det inte finns något innehåll visas inte alternativet att ansluta data på sajten.
Så här kopplar du data till webbplatselement:
- Högerklicka på widgeten som du vill ansluta till ett datafält. Från snabbmenyn klickar du på Anslut till data. I dialogrutan Anslut data väljer du datafältet som du vill ansluta den här widgeten till. Alla widgetar som du ansluter till data i innehållsbiblioteket är markerade med en blå ikon för anslutna data ().
Om du ansluter textdata ärver texten Tematextstilar. För att ändra textstilen, gå till widgetens designredigerare. Den inbyggda textredigeringsmenyn är inte tillgänglig för textwidgetar som är anslutna.
Redigera data
Innehållet som synkroniseras genom ansluten data kan redigeras direkt i popup-fönstret, i innehållsbiblioteket eller i den externa källa som det är anslutet till. Kom ihåg att publicera webbplatsen igen efter att du har gjort ändringarna.
Utformningen av de anslutna platselementen kan ändras när som helst.
Inline bindning
Inline-bindning är möjligheten att använda Connected Data för ett eller flera specifikt ord i textredigeraren. Den kopplade texten kan utformas och länkas precis som vanlig text.
Notera
Innehållsbibliotekets design åsidosätter textredigerarens design för kopplad text.
Så här använder du inline-bindning:
- Skriv {{{ i textredigeraren för att aktivera popup-fönstret Connect Data.Välj den etikett du vill ansluta.Klicka på Spara.
Under redigering visas etiketten i redigeraren inom parenteser (till exempel {{label}} ). Den anslutna texten visas efter att editorn stängts. Du kan också visa den anslutna texten genom att klicka på ikonen Ansluten data:

Kundsupport öppettider
mån–fre, 9.00 till 21.00 (CT)
Lör, 9.00 till 18.00 (CT)
(Chatten är inte tillgänglig på lördagar)
iClassPros kontor kommer att vara stängda med anledning av följande helgdagar: nyår 2024 (1 januari 2024), långfredag (29 mars 2024), Memorial Day (27 maj 2024), självständighetsdagen (4 juli 2024) Labor Day (2 sep 2024), Thanksgiving (28–29 november 2024), jul (24–25 december 2024)
Besök kundsupportsidan
Notera
Endast användare med ansluten data i sitt konto ser ikonen för ansluten data, men alla användare ser etiketten inom parentes under redigering.
Alternativt kan du skriva etiketten direkt i textredigeraren omgiven av två krulliga parenteser för att koppla ihop texten med inline-bindning. Till exempel, {{content_library.global}}.
Koppla bort data
Så här kopplar du bort en widget från Connected Data:
- Högerklicka på widgeten och klicka på Ändra anslutning. Välj Ingen i menyn.
För widgets som har innehållsredigeringsmenyer, om du redan är i widgetinnehållsredigeraren, kan du hålla muspekaren över den blå ikonen i det övre högra hörnet och klicka på Koppla från.
Om du kopplar bort en widget återställs texten och dess stil till den tidigare använda stilen.
Dynamiska filter
Du kan använda dynamiska filter för att filtrera widgets som är kopplade till samlingar på dynamiska sidor. Detta gör att du bara kan visa det innehåll som är relevant för ett sidobjekt. Dynamiska filter är tillgängliga för varje widget som ansluter till en samling när den läggs till på dynamiska sidor, inklusive: Galleri, Lista, Dragspel, Slider och Anpassade widgets och är tillgängliga från popup-fönstret Connect Data.
Så här använder du dynamiska filter:
- I sidopanelen klickar du på Innehåll och sedan på Samlingar. Klicka på Skapa samling och skapa två samlingar:
- Datainsamling. Innehåller dina data med ett kategorinamnfält. I steg 9 hänvisas till denna samling som Collection A.Categories-samling. Innehåller alla kategorier och deras detaljer (kategorinamn, bild, etc). I steg 9 hänvisas denna samling till som samling B.
- I sidopanelen klickar du på Sidor och klickar sedan på Ny sida.Skapa en dynamisk sida från varje samling du skapade i steg 2.Navigera till en vanlig sida som du väljer och i sidopanelen klickar du på Widgets och drar och släpper Galleriet widgeten på sidan. Högerklicka på Galleri-widgeten för att öppna inställningsmenyn och klicka på Anslut till data. Anslut den till kategorisamlingen som du skapade i steg 2. Mappa länkfältet till dess dynamiska sida. Navigera till kategorierna Dynamisk sida och i sidopanelen, klicka på Widgets, dra och släpp Galleri-widgeten på sidan. Högerklicka Galleri-widgeten för att öppna inställningsmenyn och klicka på Anslut till data. Anslut den till datainsamlingen som du skapade i steg 2. Innan du stänger popup-fönstret Anslutna data, öppna fliken Filtrera och sortera och i avsnittet Dynamiskt filter klicka på Lägg till filter. Karta mellan kategorinamnsfältet i datainsamlingen (Samling A) och kategorinamnsfältet i kategorisamlingen (Samling B).
Felsökning
- Om du inte ser alternativet Ansluten data i en widgets snabbmeny kan det vara så att innehållsbiblioteket är tomt. Se till att det finns data här. Om du inte ser en etikett du letar efter i menyn, dubbelkolla att innehållsbibliotekselementet som du skapade med den här etiketten har innehåll. Du kan bara ansluta till tomma etiketter i mallläge. Om du inte ser uppdaterade data i en specifik widget, se till att widgeten är ansluten till rätt etikett.







