Stöd
Kontaktformulär
Använd kontaktformulärwidgeten för att lägga till ett komplett webbformulär på din webbplats. Widgeten Kontaktformulär låter dig ge besökarna en mängd olika inmatningsområden; specifik text, rullgardinsmeny, alternativknappar, kryssrutor, datum, tid, e-post och telefonnummer. Du kan använda formuläret för att anmäla dig till nyhetsbrev via e-post, kundfrågor eller helt enkelt samla in feedback från dina webbplatsbesökare.
Notera
- På alternativknappar och kryssrutor kan du lägga till bilder som ska visas för alternativen. Bilderna kommer inte att visas i e-postmeddelandet från formulärinlämningarna, men den valda etiketten visas (även om den är gömd på webbplatsen). Vi rekommenderar inte duplicering av kontaktformulär, eftersom detta vanligtvis leder till problem i det duplicerade kontaktformuläret.
Lägg till kontaktformulär
Så här lägger du till widgeten:
- Klicka på Widgets i den vänstra panelen. Klicka och dra kontaktformulärwidgeten till din webbplats.
Om du vill veta mer om hur du lägger till widgetar på din webbplats, se Lägg till widgets.
Innehållsredigerare
För att komma åt innehållsredigeraren högerklickar du på widgeten och klickar på Redigera innehåll.
På fliken Formulärobjekt:
- Bestäm vilken information du vill samla in från dina besökare och ändra sedan de befintliga fälten genom att klicka på namnet på fältet. För att lägga till nya fält, klicka på Add Field.Note
- Om ditt formulär innehåller ett filbilaga-fält, får filnamnet inte innehålla ett mellanslag vid uppladdning. Filstorleksgränsen för bilagor är 10 MB. Följande filformat stöds: .pdf, .xls, .xlsx, .doc, .docx , .zip, .ppt, .pptx, .psd, .txt, .xml, .mp3, .ttf, .otf, .woff, .eot, .svg, .odt, .ott, .js, .css, . png, .jpg, .gif, .jpeg, .rar förutom alla videofilformat.
- (Valfritt) Om ditt formulär innehåller ett tidsfält, påverkar växlingen Använd 24-timmarsklocka endast tiden som visas i inlämningar; tidsväljarformatet som webbplatsbesökare ser beror på deras webbläsarinställningar. Skriv texten du vill ska visas på knappen Skicka.Som standard läggs reCAPTCHA-validering till i nya formulär. Detta skyddar ditt formulär från spammare och påskyndar inlämningsprocessen för webbplatsbesökare. Välj en reCAPTCHA-position. Välj för att visa reCAPTCHA som en ikon eller text i formuläret. Skriv en formulärrubrik. För att dölja formulärets titel, klicka på ögat ()-ikonen. Obs! Om du ändrar formulärets titel ändras titeln bara efter att ett nytt svar har skickats. För att snabbt ändra formulärnamnet föreslår vi att du skickar ett testsvar och väntar några minuter på att formuläret uppdateras.
På fliken Inlämning:
- För att ställa in e-postadress och ämne för att ta emot formulärsvar, klicka på Ny inlämning. Se till att ange e-postadressen i fältet Formulärinlämningar kommer att skickas till fältet för att få en kopia av informationen som skickas in. Obs! Om det inte finns någon sådan e-post kommer kontoägaren att användas som standardmottagare. Alla svar går till sidan med formulärsvar. För att ställa in bekräftelse- och felmeddelanden så att de visas när besökare skickar ett formulär, klicka på Åtgärder efter inlämning. Använd Rich Text Editor för att lägga till färg, betoning (fet, kursiv och understruken) och punkter i texten i meddelanderutorna. För att få formuläret att omdirigera till en sida efter inlämning, klicka på reglaget Omdirigera till en sida efter inlämning och välj sidan som du vill omdirigera till. Som standard kommer ett autosvar att skickas till avsändaren av formuläret (så länge den angivna e-postadressen är giltig). För att stänga av detta, stänger du av alternativet Svara automatiskt till formuläravsändare. Du kan också ställa in formulärnamnet (namnet du anger här kommer att visas i det skickade e-postmeddelandets "Från"-fält), e-postämnesrad, e-postmeddelande och ställa in det så att det inkluderar en kopia av insändarens formulärsvar i e-postmeddelandet (detta är markerat som standard). Om du vill lägga till spårningskod i ditt formulär klickar du på Spårning och klistra in omvandlingskod eller AdWords i fältet.
På fliken Integration, skicka framgångsrika inlämningsdata till en tredjepartstjänst. För mer information, se Kontaktformulärintegrationer.
Designredaktör
För att öppna designredigeraren för kontaktformulär högerklickar du på widgeten Kontaktformulär och klickar på Redigera design. I designredigeraren kan du ändra knapplayout, objekt, ram och avstånd.
Layout
På fliken Layout:
- Klicka på layoutikonen för att välja en layoutdesign för kontaktformuläret. Klicka på Vänster eller Höger för att ändra formulärjusteringen.
Artikel
På fliken Objekt:
- För att göra ändringar i fältstilen och fälttexten, klicka på Fält. För att redigera knappstilen och knapptexten, klicka på Knapp. För att återgå till temastilen klickar du på knappen Återställ till tema.
Ram
På fliken Ram:
- För att göra ändringar i ramstilen klickar du på Ramstil. Du kan ändra bakgrunden genom att lägga till en färg eller bild. För att ändra textstilen för titeln klickar du på Formulärtitel. För att ändra textstilen för inlämningsmeddelandet, klicka på Submission Message
Mellanrum
För att göra ändringar i utfyllnaden och marginalerna på kontaktformuläret, klicka på fliken Avstånd. För mer information om avstånd, se Yttre och inre avstånd.
Om du har problem med kontaktformuläret, se Felsökning av kontaktformulär.
Lägg till ansluten data
Du kan koppla e-postadressen till innehållsbiblioteket eller till ett e-postfält i samlingar. Dessutom kan du lägga till insamlingsfält som lägenhets-ID eller teammedlemsnamn till e-postämnet eller som externa fält som skickas i formuläret. Dessa ytterligare fält kommer att vara tillgängliga inte bara i formulärets e-postmeddelande utan också när du kommer åt formulärsvarsdata från webbplatsöversikten.
För mer information om ansluten data, se Ansluten data.
Så här lägger du till ansluten data till ett kontaktformulär:
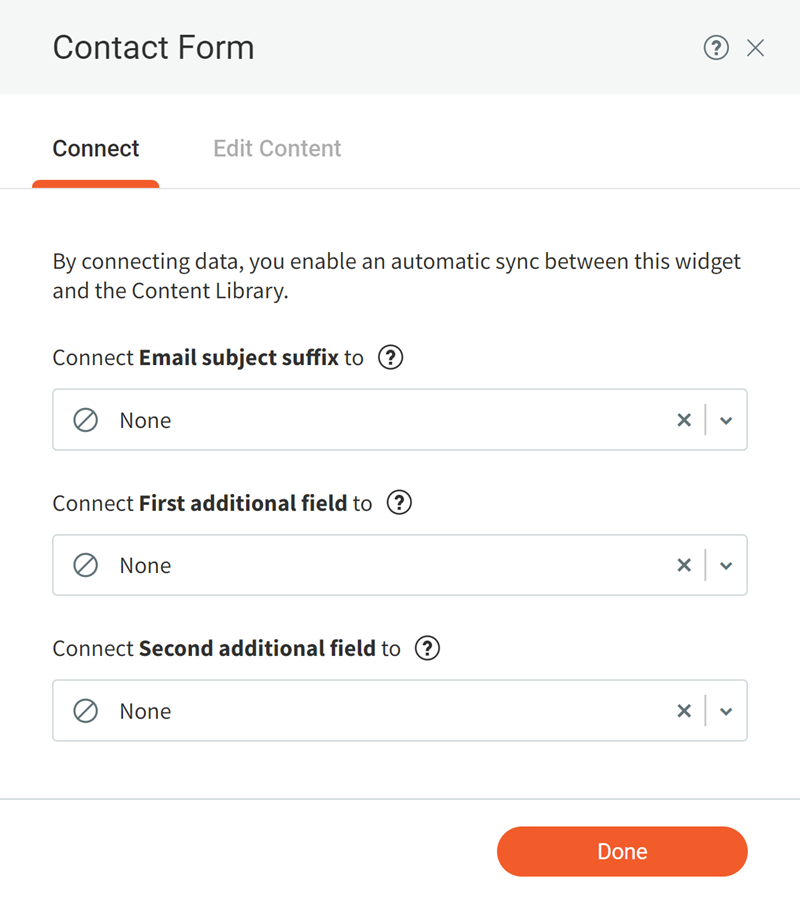
Högerklicka på widgeten och klicka på Anslut till data.

- Välj e-postadressen och ytterligare fält som du vill inkludera i kontaktformulärets e-post.(Valfritt) Klicka på Redigera innehåll och gör nödvändiga ändringar i innehållet. Alla ändringar synkroniseras med ditt innehållsbibliotek. Klicka på Klar.

Kundsupport öppettider
mån–fre, 9.00 till 21.00 (CT)
Lör, 9.00 till 18.00 (CT)
(Chatten är inte tillgänglig på lördagar)
iClassPros kontor kommer att vara stängda med anledning av följande helgdagar: nyår 2024 (1 januari 2024), långfredag (29 mars 2024), Memorial Day (27 maj 2024), självständighetsdagen (4 juli 2024) Labor Day (2 sep 2024), Thanksgiving (28–29 november 2024), jul (24–25 december 2024)
Besök kundsupportsidan







