Soutien
Widgets de forme
Le widget Shape est un outil de conception qui peut être utilisé pour mettre en évidence des messages importants. Créez des boutons et des bannières, annoncez des récompenses et mettez en évidence les prix de vente. Vous pouvez ajouter une image, colorer l’arrière-plan et le texte, contrôler la taille et ajouter des ombres. Le widget peut être placé n’importe où pour une flexibilité totale.
Pour ajouter le widget :
- Dans le panneau de gauche, cliquez sur Widgets. Cliquez et faites glisser le widget Forme vers votre site.
Éditeur de contenu
Pour accéder à l'éditeur de contenu :
- Cliquez avec le bouton droit sur le widget, puis cliquez sur Modifier le contenu. Sélectionnez une forme. Pour ajouter un lien à la forme, cliquez sur Ajouter un lien. Tapez un titre et une description pour la forme. Pour masquer le titre et la description, cliquez sur l'icône en forme d'œil (). Tapez le texte Alt et une info-bulle pour la forme.
Éditeur de conception
Pour accéder à l'éditeur de conception :
- Cliquez avec le bouton droit sur le widget, puis cliquez sur Modifier la conception. Cliquez sur Disposition pour sélectionner une disposition différente pour la forme. Pour placer le widget au-dessus ou en superposition sur une image ou un autre widget, cliquez sur l'onglet Espacement et configurez les marges pour qu'elles soient négatives. nombre (par exemple, -50px). Pour faire de l'icône un widget flottant, activez la bascule Flottant et sélectionnez une position pour le widget. Pour afficher le bouton flottant sur la page actuelle uniquement, activez la bascule Afficher sur cette page uniquement.
Assurez-vous que les paramètres de conception que vous définissez sont corrects pour chaque appareil. Les paramètres tels que l'espacement (de l'ensemble du widget et des éléments individuels), la largeur, etc. sont définis par appareil. Pour plus d’informations, consultez Modifier par appareil.
Pour plus d'informations sur les options de conception qui ne sont pas spécifiques à ce widget (par exemple, disposition, style ou espacement)
Exemples
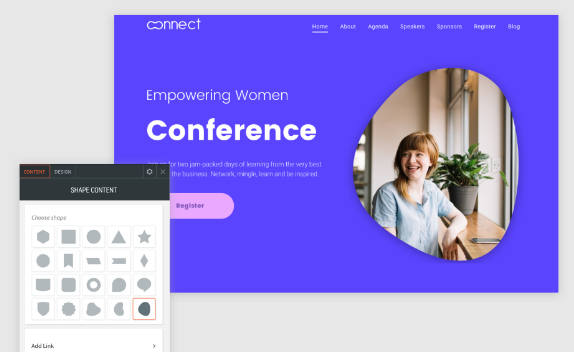
Créer une forme sur l'en-tête
Pour créer une forme sur l'en-tête :
- Créez une ligne avec deux colonnes. Choisissez une forme amorphe et ajoutez-la à la colonne de droite. Rendez la forme aussi grande que la colonne. Dans l'éditeur de conception, sélectionnez la mise en page avec l'image d'arrière-plan et remplacez l'image par celle que vous souhaitez. vouloir.

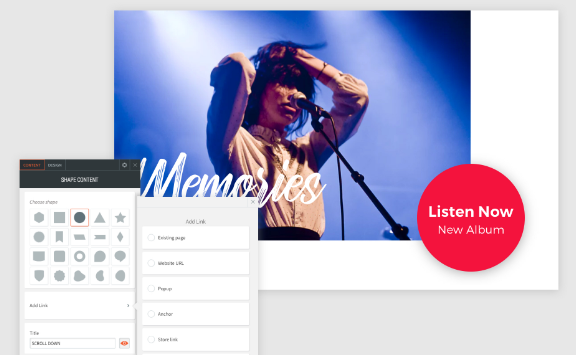
Utiliser une forme comme bouton
Pour utiliser une forme comme bouton en ajoutant un effet de lien et de survol :
- Sélectionnez la forme du cercle et ajoutez un titre et une description. Sélectionnez les couleurs de la forme et des textes. Pour positionner la forme sur le coin d'une image, utilisez une marge négative sur le côté gauche de la forme (espacement > marge > -50px gauche & marge supérieure).

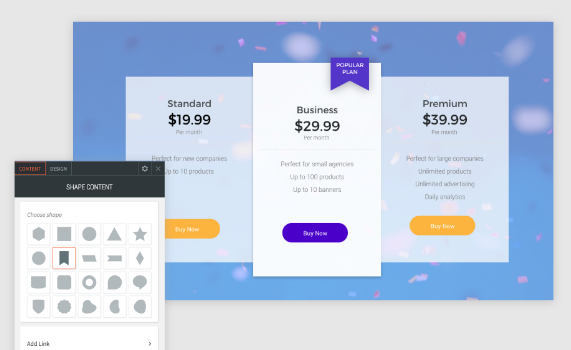
Mettre en surbrillance un plan ou un service spécifique
Pour utiliser des formes pour mettre en évidence un plan ou un service spécifique :
- Choisissez la forme du drapeau et ajoutez un titre et une brève description. Désactivez Conserver les proportions pour pouvoir ajuster uniquement la largeur. Sélectionnez les couleurs de la forme et des textes. Pour positionner la forme de manière à ce qu'elle chevauche le haut d'une colonne, utilisez une marge supérieure négative. (espacement> marge> marge supérieure de -30px).

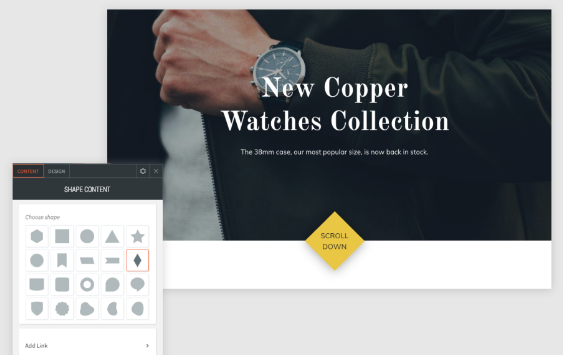
Créer un bouton de défilement
Pour utiliser une forme pour créer un bouton de défilement :
- Choisissez la forme du losange et ajoutez un titre. Désactivez Conserver les proportions pour pouvoir ajuster uniquement la largeur. Sélectionnez les couleurs de la forme et des textes. Pour positionner la forme au-dessus d'une image, utilisez une marge supérieure négative (espacement > marge > - marge supérieure de 50px).


Horaires du service client
Du lundi au vendredi, de 9h à 21h (CT)
Samedi, de 9h à 18h (CT)
(Chat non disponible le samedi)
Les bureaux d'iClassPro seront fermés à l'occasion des jours fériés suivants : Nouvel An 2024 (1er janvier 2024), Vendredi Saint (29 mars 2024), Memorial Day (27 mai 2024), Jour de l'Indépendance (4 juillet 2024) Fête du Travail. (2 septembre 2024), Thanksgiving (28 et 29 novembre 2024), Noël (24 et 25 décembre 2024)
Visitez la page de support client







