Apoyo
Pautas de tamaño de imagen
Cada vez que carga una imagen, se crean hasta 5 copias de tamaño reducido de la imagen. Luego, Website Builder inserta automáticamente la imagen del tamaño adecuado en los sitios de escritorio, tableta y dispositivos móviles, asegurándose de que los visitantes de su sitio siempre vean la imagen del tamaño correcto para su dispositivo.
Nota
- Se pueden cargar hasta 15 000 archivos (esto incluye imágenes, videos, clips de audio y archivos) por sitio, y cada archivo no debe tener más de 200 MB.
Requisitos del sistema para Webp
Las siguientes versiones son compatibles con imágenes Webp:
- iPhone: v14 y posterioresMac/Safari: última versiónChrome: todas las versionesAndroid: todas las versiones
Se admiten los siguientes tipos de archivos de imagen:
png, jpg, jpeg, gif, svg, svg xml, ico, x-icon, webp
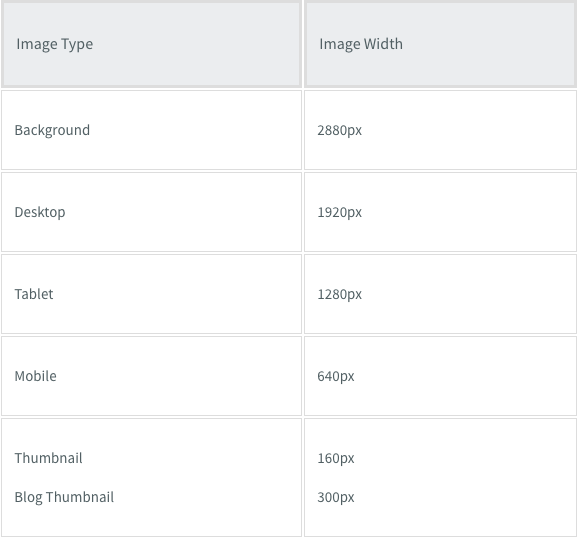
Tamaños de imagen optimizados por dispositivo
El tamaño de la imagen cargada no aumenta y solo se crean imágenes más pequeñas que la original. Por ejemplo, si se carga una imagen de 2000 px de ancho, se crearán 5 nuevas copias optimizadas. Si se carga una imagen de 100 píxeles de ancho, no se crearán nuevas imágenes.
Nota
La optimización se puede desactivar para las imágenes de fondo, el widget de imagen y el widget de galería de fotos.
Deshabilitar la optimización de imágenes podría afectar la velocidad o el rendimiento de la página.
Tamaño máximo de imagen
El área total de una imagen no puede exceder los 3.145.728 píxeles. Es poco probable que alguna de sus imágenes supere este límite, pero puede comprobarlo rápidamente multiplicando el ancho de píxeles por la altura.
El tamaño de la imagen no debe exceder los 200 MB.
Cargar una imagen más grande que el límite podría provocar los siguientes errores:
- Las imágenes no se cargan. Las imágenes se cargan, pero las miniaturas en el selector de imágenes no se muestran. Las imágenes no se cargan en el editor. Las imágenes no se cargan en el sitio en vivo.
Pautas de tamaño de imagen por widget
control deslizante
El widget Control deslizante se utiliza normalmente con imágenes de mayor tamaño para lograr un efecto dramático. Los controles deslizantes comúnmente se extienden de un extremo a otro, por lo que es bueno usar imágenes con más ancho para ajustarse al control deslizante. Para controles deslizantes cuadrados, utilice una relación de aspecto uniforme, como 1:1.
Es mejor elegir imágenes con un buen relleno para que el contenido principal de la imagen no se corte al cambiar el tamaño. Las proporciones de las imágenes deben ser las mismas en el control deslizante para lograr coherencia en el diseño.
- Relaciones de aspecto comunes: 16:9, 3:4 Tamaños de resolución comunes (px): 1600x900, 1280x720, 1280x960
Nota
Los dispositivos móviles suelen tener la relación de aspecto opuesta a la de los dispositivos de escritorio. Es posible que deba utilizar la función Ocultar en el dispositivo para mostrar los controles deslizantes móviles correctamente.
Galería de fotos
El widget Galería de fotos es el widget más flexible para usar con imágenes, porque hay muchas opciones de diseño. Por ejemplo, puede tener una galería en mosaico que tenga el mismo tamaño para todas las imágenes, o un mosaico que tenga un tamaño diferente para cada imagen.
La relación de aspecto de las imágenes en la Galería fotográfica debe reflejar cómo desea que se muestren.
- Por ejemplo, las galerías de estilo cuadrado deben tener una proporción de imágenes de 1:1. Las galerías de estilo de imágenes altas deben tener proporciones de altura más largas, como 2:5 o 200 px por 500 px.
Las proporciones de las imágenes deben ser las mismas para mantener la coherencia del diseño. Deje algo de relleno en la imagen para utilizar el efecto de desplazamiento y evitar que las imágenes se corten.
- Relaciones de aspecto comunes: cualquier relación de aspecto. Tamaños de resolución comunes (px): cualquier resolución, pero no mayor a 1500 px para la velocidad de la página.
Iconos
Los iconos son una parte muy importante de cualquier sitio. Son marcadores visuales de información y pueden agregar un aspecto moderno a su sitio. Puede utilizar PNG, JPEG o SVG transparentes.
- Relaciones de aspecto comunes: generalmente 1:1, pero cualquier relación de aspecto funcionará. Tamaños de resolución comunes (px): 200x200, 80x80 o cualquier resolución. Los SVG pueden tener cualquier resolución.
Nota
Los SVG son archivos de imagen que contienen código HTML, lo que significa que cuando agrega un ícono SVG a su sitio, también agrega líneas de código. Varios SVG complejos pueden agregar miles de líneas de código y hacer que su sitio se cargue lentamente. Si necesita utilizar varios íconos SVG en la misma página, le recomendamos convertir algunos de ellos en imágenes normales (.png, .jpeg, etc.) para evitar problemas de carga o de funcionalidad.
Logotipos
Se recomienda utilizar el formato SVG para las imágenes de logotipos, ya que los archivos SVG no están optimizados de la misma manera que otros archivos de imágenes, por lo que incluso si el logotipo que carga es de tamaño pequeño, no perderá calidad.
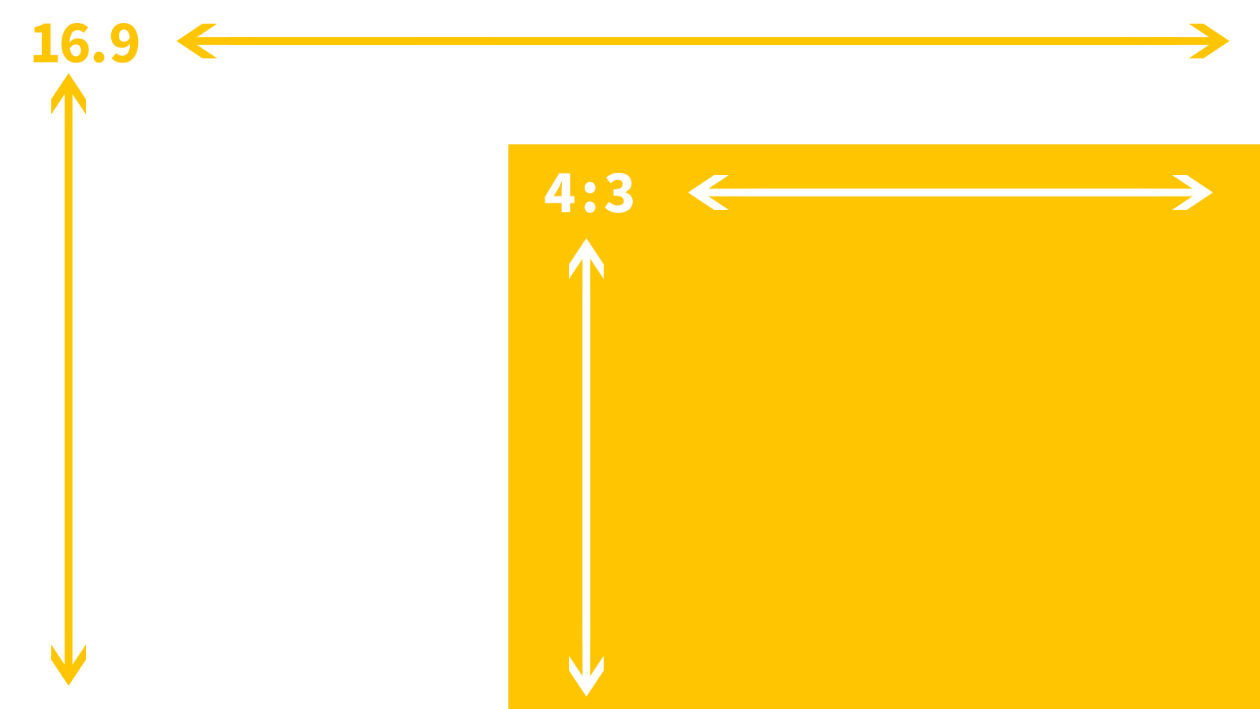
Relación de aspecto vs resolución
La relación de aspecto es la relación entre los atributos de ancho y alto de una imagen. Una relación de aspecto 16:9 puede ser una imagen de 16x9 px o una imagen de 1600x900 px. Básicamente es cualquier resolución de imagen que tenga una relación de 16:9.
Visualizando las dos relaciones de aspecto más comunes:

Relaciones de aspecto por dispositivo
Si bien las imágenes están optimizadas en su sitio, en realidad no cambia el tamaño del diseño de las imágenes en su sitio. Si usa una imagen en el escritorio que tiene una relación de aspecto de 16:9, se verá perfecta en el escritorio ya que un dispositivo de escritorio es ancho. Sin embargo, un dispositivo móvil es mucho más pequeño, por lo que una relación de aspecto de 16:9 a veces parecerá pequeña.
Para compensar, puede usar la función Ocultar en el dispositivo para crear versiones específicas para esos dispositivos o puede cambiar el tamaño de las dimensiones de la imagen para que se ajuste. Los cambios de tamaño son independientes del dispositivo.
Consideraciones
Lo más grande no siempre es lo mejor
Cargar la resolución más alta para su sitio garantiza que las imágenes de su sitio sean de alta resolución para sus clientes y clientes. Sin embargo, tenga en cuenta que las imágenes grandes también tienen un efecto drástico en la velocidad de su página. Dado que las imágenes de alta resolución están reducidas, los usuarios normalmente no notan la diferencia de resolución. Es mejor cargar imágenes que sean tan grandes como se pretende utilizarlas. Por ejemplo, si tiene una imagen de 300 px por 300 px en su sitio, no desea cargarla como una imagen de 4000 px por 4000 px.

Horario de atención al cliente
Lunes a viernes, de 9 a. m. a 9 p. m. (CT)
Sábado, de 9 a.m. a 6 p.m. (CT)
(Chat no disponible los sábados)
Las oficinas de iClassPro estarán cerradas en cumplimiento de los siguientes días festivos: Año Nuevo 2024 (1 de enero de 2024), Viernes Santo (29 de marzo de 2024), Día de los Caídos (27 de mayo de 2024), Día de la Independencia (4 de julio de 2024) Día del Trabajo (2 de septiembre de 2024), Acción de Gracias (28 al 29 de noviembre de 2024), Navidad (24 al 25 de diciembre de 2024)
Visite la página de atención al cliente