Support
Image Size Guidelines
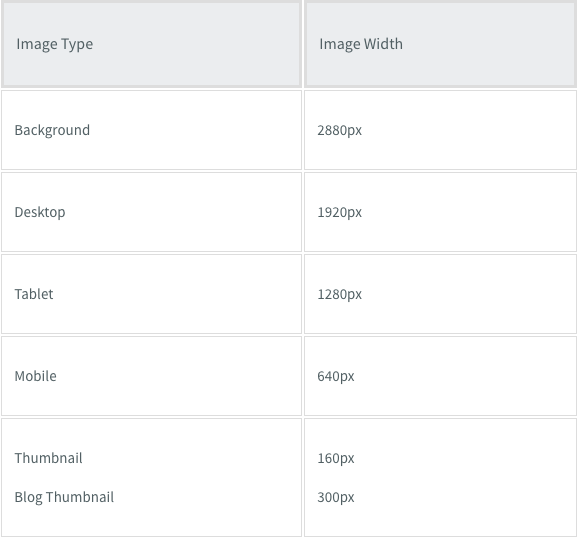
每次上传图片时,系统都会创建最多 5 个缩小尺寸的图片副本。然后,Website Builder 会自动将适当尺寸的图片插入桌面、平板电脑和移动网站,确保您的网站访问者始终看到适合其设备尺寸的图片。
Note
- Up to 15K files (this includes images, videos, audio clips, and files) may be uploaded per site, and each file should be no larger than 200MB.
System Requirements for Webp
The following versions are supported for Webp images:
- iPhone: v14 and later
- Mac/Safari: latest version
- Chrome: all versions
- Android: all versions
The following image file types are supported:
png, jpg, jpeg, gif, svg, svg+xml, ico, x-icon, webp
Optimized Image Sizes per Device
The size of the uploaded image is not increased and only images that are smaller than the original are created. For example, if a 2000px width image is uploaded, 5 new optimized copies will be created. If a 100px width image is uploaded, no new images will be created.
Note
Optimization can be disabled for background images, the Image widget, and the Photo Gallery widget.
Disabling image optimization could impact page speed and or performance.
Maximum Image Size
The total area of an image cannot exceed 3,145,728 pixels. It is unlikely any of your images will be over this limit, but you can quickly check by multiplying the pixel width by the height.
Image size should not exceed 200MB.
Uploading an image bigger than the limit could result in the following errors:
- Images fail to upload.
- Images upload, but thumbnails in the image picker do not display.
- Images do not load in the editor.
- Images do not load on the live site.
Image Size Guidelines per Widget
Slider
The Slider widget is normally used with larger sized images for dramatic effect. Sliders commonly stretch from end to end, so it is good to use images with more width to fit the slider. For square sliders, use an even aspect ratio such as 1:1.
It is best to choose images with good padding so that the main content of the image is not cut off when resized. The image ratios should be the same in the slider for design consistency.
- Common aspect ratios: 16:9, 3:4
- Common resolution sizes (px): 1600x900, 1280x720, 1280x960
Note
Mobile devices often have the opposite aspect ratio compared to desktop devices. You may have to use the hide on device feature to display mobile sliders correctly.
Photo Gallery
The Photo Gallery widget is the most flexible widget to use with images, because there are so many layout options. For example, you can have a tiled gallery which is the same size for all images, or mosaic which is a different size per image.
The aspect ratio of images in the Photo Gallery should reflect how you want it to display.
- For example, square style galleries should have 1:1 ratio of images.
- Tall image style galleries should have longer height ratios, like 2:5, or 200px by 500px.
The image ratios should be the same for design consistency. Leave some padding in the image to use the hover effect so that your images do not get cut off.
- Common aspect ratios: Any aspect ratio.
- Common resolution sizes (px): Any resolution, but not larger than 1500px for page speed.
Icons
图标是任何网站非常重要的一部分。它们是信息的视觉标记,可以为您的网站增添现代感。您可以使用透明的 PNG、JPEG 或 SVG。
- Common aspect ratios: Generally 1:1, but any aspect ratio will work.
- Common resolution sizes (px): 200x200, 80x80 or any resolution. SVGs can be any resolution.
Note
SVGs are image files that contain HTML code, meaning when you add an SVG icon to your site you are also adding lines of code. Multiple complex SVGs can add thousands of lines of code and cause your site to load slowly. If you need to use multiple SVG icons on the same page, we recommend turning some of them into regular images (.png, .jpeg, etc) to avoid loading or functionality issues.
Logos
It is recommended you use SVG format for logo images, as SVG files are not optimized in the same way as other image files, so even if the logo you upload is small in size, you will not lose quality.
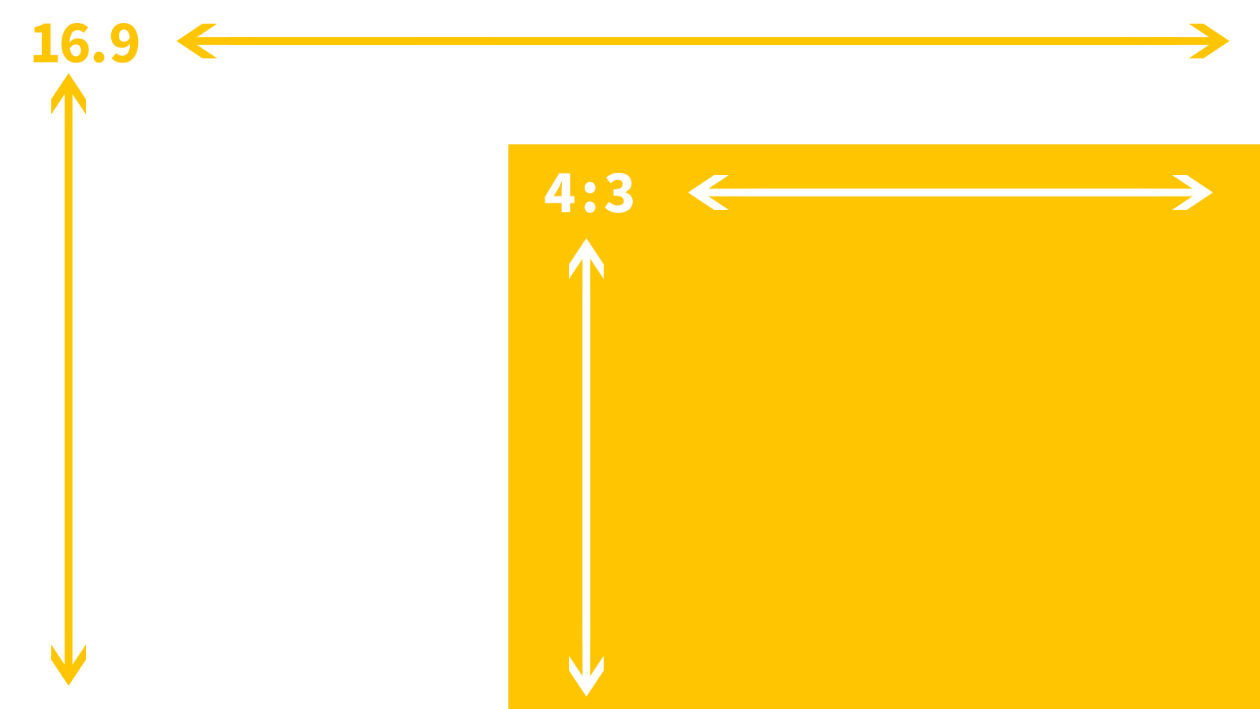
Aspect ratio vs Resolution
Aspect ratio is the ratio of an image's width and height attribute. A 16:9 aspect ratio can be a 16x9 px image, or a 1600x900 px image. It is basically any image resolution that has the ratio of 16:9.
可视化两种最常见的纵横比:

每台设备的宽高比
While images are optimized on your site, it does not actually resize the design of images on your site. If you use an image on the desktop that has an aspect ratio of 16:9, it will look perfect on the desktop since a desktop device is wide. A mobile device, however, is much smaller, and so a 16:9 aspect ratio will sometimes look small.
To compensate, you can either use the hide on device feature to create specific versions for those devices or you can resize the image's dimensions to fit. Changes to size are device independent.
Considerations
Biggest is not always the best
Uploading the biggest resolution for your site guarantees that your site's images are high resolution for your clients and customers. However, keep in mind that large images also have a drastic effect on your page speed. Since high-resolution images are scaled down, users do not normally notice the difference in resolution. It is better to upload images that are as large as how they are intended to be used. For example, if you have a picture that is 300px by 300px on your site, you do not want to upload it as a 4000px by 4000px image.

Customer Support Hours
Mon - Fri, 9 am to 9 pm (CT)
Sat, 9 am to 6 pm (CT)
(Chat Unavailable on Saturdays)
iClassPro offices will be closed in observance of the following holidays:
New Year's 2024 (Jan 1, 2024), Good Friday (March 29, 2024), Memorial Day (May 27, 2024), Independence Day (Jul 4, 2024) Labor Day (Sep 2, 2024), Thanksgiving (Nov 28 - 29, 2024), Christmas (Dec 24 - 25, 2024)
Visit the Customer Support Page