Support
Tabs Widget
The Tabs widget is an excellent way of displaying content efficiently on your site. Visitors can click between tabs (rather than scroll through text) to view related content. Tabs are a great way of showing content such as Services, Plans or Team members in compact, connected sections.
Each tab can contain a label, title, description, image and button, and each of these elements can be fully customized.
To add the widget:
- In the left panel, click Widgets.
- Click and drag the Tabs widget into your site.
Content Editor
To access the content editor:
- Right-click the widget, and click Edit Content.
- To add a new tab, click Add Tab.
- To edit the image (and alt text), Tab label, Label heading type, Title, Description, and button, click the tab.
- Header tags are available to make your text more easily identifiable by search engines. It is recommended you select H3 for the Label Heading Type.
- The alt text field for the image can be found at the bottom.
- To display images on the tabs, click the Show image toggle.
Design Editor
To access the design editor:
- Right-click the widget, and click Edit Design.
- Click the layout to select a different layout for the tabs.
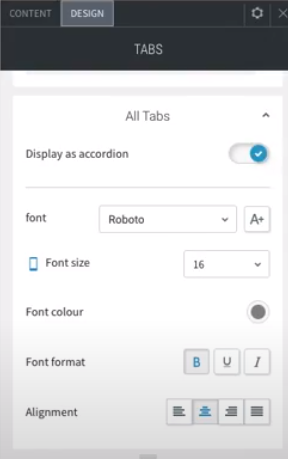
- Click All Tabs to customize the style of unselected tabs, reverse the tab direction, and control the tab layout on mobile.
- Click Selected Tab & Hover to customize the text style and background. This does not affect the All Tabs design.
- Click to change the Description Style, Button Style, and Image Style.
Note:
- You can have as many tabs you want, but keep in mind that the space for each label is reduced with each new tab.
- There are 2 layout options for mobile display, tabs and accordion. The tabs layout can be controlled by swiping.
Mobile View
There are 2 layout options for mobile display, tabs and accordion. The tabs layout can be controlled by swiping. However, not all mobile browsers support swiping behavior, in which case you can use the accordion view on mobile.
To change the Tabs widget for mobile:
- In the top navigation bar, click the device view to switch the view to mobile (). For more information, see Edit by Device.
- Right-click the widget, and click Edit Design.
- Click All Tabs, and then click the Display as Accordion toggle.