Web Services Support
BRANDING: Site Theme
The Site Theme panel lets you make changes that affect your entire site. You can customize your site's text fonts, buttons, images, background, and navigation widgets from the design panel. This allows you to quickly and efficiently make sweeping visual changes, reducing design time and keeping your site's style consistent across pages.
TIP: Changes that you make to specific widgets or pages will override themes set in the Site Theme panel. We recommend you first decide on a site theme, and then make customizations to parts of your site that you want to stand out or look different than the rest.
Site Theme Panel Overview
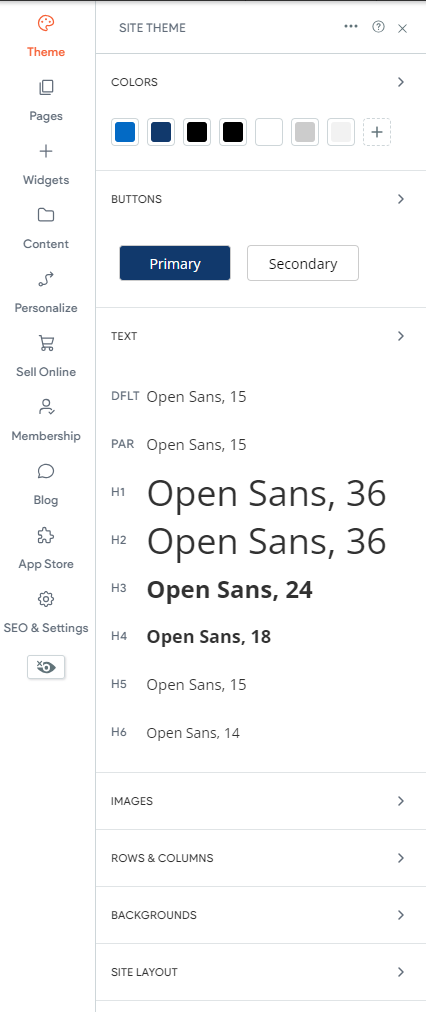
To open the Site Theme panel, in the side panel, click Theme.
When the Site Theme panel is open, the canvas is automatically minimized to 50% view so that the entire canvas is visible while adjusting the site theme settings. If you want to return to 100% canvas view, click the drop-down in the top bar and select 100%. The ability to zoom in or out is also available in preview mode.
Text
This section lets you control text for your site, both for text and headings of all sizes (H1 to H6). Changing the font size, style, color, and other edits will affect future paragraphs, and other text types, as well as current widgets connected to Site Text that have not been manually changed.
Colors
Colors allow you to define a color palette and link the individual colors to any or all widgets with color settings. The color of any element that is linked to the theme colors will automatically be updated when the linked color is changed in the theme colors settings. This allows you to quickly make color changes, which helps reduce design time and ensures your site's style is consistent across pages. To learn how to configure theme colors, see below.
Buttons
This section lets you define the style of primary and secondary button widgets on your site. Select one of our button layouts and set the text, background color, border, hover state, corners, and shadow styles.
Note
- To hide the Back to Top button on mobile, enable the toggle in the Site Layout section.
Images
This section lets you control the style of the image widgets on your site. You can change the image layout, add or edit the border style, rounded corners, or shadow effects.
Backgrounds
This section lets you control the Background style for your site. Choose between using a color or an image as your background. Changes also affect the desktop and tablet.
Site Layout
Changing your navigation's layout often affects the behavior of your header and sometimes the rest of your site. If your header suddenly looks incorrect after changing the layout, try a different layout.
Fonts Library
The editor features a variety of fonts for your use. Set a theme text font or choose to differentiate your text by using multiple different fonts on your site.
Font Library
To see what the available fonts look like:
- In the side panel, click Theme, then click Text.
- Select a font from the Font drop-down menu.

Theme Colors
Theme colors allow you to define a color palette and link the individual colors to any or all widget with color settings. The color of any element that is linked to the theme colors will automatically be updated when the linked color is changed in the theme colors settings. This allows you to quickly make color changes, which helps reduce design time and ensures your site's style is consistent across pages.
Configure Theme Colors
To configure theme colors:
- In the side panel, click Theme, then select the arrow next to Colors.
- Click the Plus icon next to Primary, or whichever setting you need to define.
- Type the HEX or RGB value of the desired color, or use the eye dropper tool to select a color.
Repeat these steps as necessary for each theme color. Next, you need to connect the colors to widgets on your site.
Automatically Configure Theme Colors
If the site or template doesn't have colors already connected, it can be done automatically. The automatic theme colors generator scans your site and detects the most frequently used colors. It generates a list of colors to select from, and once selected, those colors become your theme colors and are connected to your site widgets.
- In the side panel, click Theme, then select the arrow next to Colors.
- Click Set Theme Colors.
- Click Connect it for me or I'll connect it myself.
- (Optional) If you selected I'll connect it myself, click the Plus icon next to each color in the design panel and select the colors individually.
- Select which of the generated colors you want to use.
- Click Save & Connect Colors.
The colors will populate in the Colors section of the Site Theme panel.







